Trong cấu hình mặc định của Contact Form 7 chỉ có các trường dữ liệu cơ bản. Nhằm mục đích khai thác chính xác thông tin khách hàng khi gửi dữ liệu từ CF7, chúng ta có thể tích hợp thêm lựa chọn Tỉnh/Thành – Quận/Huyện – Phường/Xã cho chuyên nghiệp. Hướng dẫn dưới đây sẽ giúp các bạn làm điều này với các dòng code cơ bản.
Ngoài ra các bạn có thể tham khảo cách thêm lựa chọn thời gian đẹp mắt vào trong CF7 và cách lưu dữ liệu từ CF7 vào Google Sheet
Bài viết khác
- Thêm comment Facebook vào Flatsome WordPress (không cài Plugin)
- Hướng dẫn tự làm “Hệ thống chi nhánh Google Maps” cực kỳ đơn giản cho WordPress
- Fix lỗi không khởi động được MySQL trên Xampp – MySQL shutdown unexpectedly
- Hướng dẫn mua coin trên sàn Binance (Website)
- Download Theme Flatsome hàng chuẩn và cách kích hoạt (update liên tục)
Hướng dẫn thêm Tỉnh thành Contact Form 7
Các bạn cùng xem video để hiểu rõ hơn và chi tiết hơn
1. Tạo form mẫu trong Contact Form 7
[text ho_ten id:ho_ten class:ho_ten placeholder "Họ & tên"] [text phone id:phone class:phone placeholder "Số điện thoại"] [select tinh_thanh id:tinh_thanh class:tinh_thanh] [select quan_huyen id:quan_huyen class:quan_huyen] [select phuong_xa id:phuong_xa class:phuong_xa] [submit id:send class:send "Gửi thông tin"]
2. Sử dụng file_get_contents() để lấy dữ liệu Tỉnh/Thành – Quận/Huyện – Phường/Xã từ API Viettel Post.
Tránh lấy trực tiếp bằng Ajax vì có thể sẽ bị lỗi Cors.
add_action('wp_ajax_nopriv_province', 'province');
add_action('wp_ajax_province', 'province');
function province(){
$tinh_thanh = file_get_contents('https://partner.viettelpost.vn/v2/categories/listProvince');
$tinh_thanh = json_decode($tinh_thanh);
wp_send_json_success($tinh_thanh);
}
add_action('wp_ajax_nopriv_district', 'district');
add_action('wp_ajax_district', 'district');
function district(){
$id = $_GET['id'];
$quan_huyen = file_get_contents('https://partner.viettelpost.vn/v2/categories/listDistrict?provinceId='.$id);
$quan_huyen = json_decode($quan_huyen);
wp_send_json_success($quan_huyen);
}
add_action('wp_ajax_nopriv_ward', 'ward');
add_action('wp_ajax_ward', 'ward');
function ward(){
$id = $_GET['id'];
$phuong_xa = file_get_contents('https://partner.viettelpost.vn/v2/categories/listWards?districtId='.$id);
$phuong_xa = json_decode($phuong_xa);
wp_send_json_success($phuong_xa);
}
3. Viết các sự kiện và dùng Ajax để lấy dữ liệu từ các API
Sử dụng sự kiện onchange trong jQuery để lắng nghe thay đổi và lấy ra dữ liệu đúng. Gắn code Javascript vào action wp_footer().
add_action('wp_footer', function(){
?>
<script>
jQuery(document).ready(function($){
$.ajax({
url: '<?php echo admin_url('admin-ajax.php') ?>',
data: {
action: 'province'
},
success(res) {
var province = res.data.data
var html = '<option value="">Chọn tỉnh thành</option>';
$.each(province, function(i, v) {
html += `<option value="${v.PROVINCE_NAME}" data-id="${v.PROVINCE_ID}">${v.PROVINCE_NAME}</option>`;
});
$('#tinh_thanh').html(html)
}
});
$(document).on('change', '#tinh_thanh', function(){
var id = $(this).find(':selected').attr('data-id')
$.ajax({
url: '<?php echo admin_url('admin-ajax.php') ?>',
data: {
action: 'district',
id: id
},
success(res) {
console.log(res)
var district = res.data.data
var html = '<option value="">Chọn quận huyện</option>';
$.each(district, function(i, v) {
html += `<option value="${v.DISTRICT_NAME}" data-id="${v.DISTRICT_ID}">${v.DISTRICT_NAME}</option>`;
});
$('#quan_huyen').html(html)
}
});
})
$(document).on('change', '#quan_huyen', function(){
var id = $(this).find(':selected').attr('data-id')
$.ajax({
url: '<?php echo admin_url('admin-ajax.php') ?>',
data: {
action: 'ward',
id: id
},
success(res) {
console.log(res)
var ward = res.data.data
var html = '<option value="">Chọn phường xã</option>';
$.each(ward, function(i, v) {
html += `<option value="${v.WARDS_NAME}" data-id="${v.WARDS_ID}">${v.WARDS_NAME}</option>`;
});
$('#phuong_xa').html(html)
}
});
})
});
</script>
<?php
});
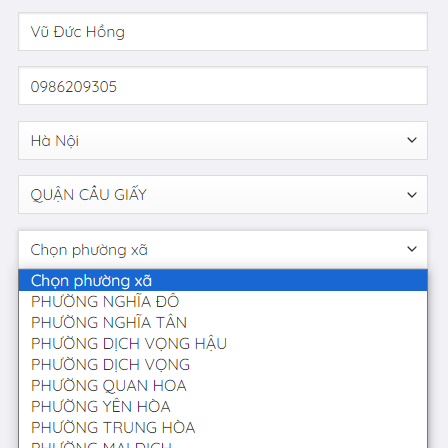
Các bạn cùng xem thành quả đạt được

Xử lý lỗi
Nếu bị lỗi: “Undefined value was submitted through this field” thì hãy thêm đoạn code này vào file functions.php
remove_action( 'wpcf7_swv_create_schema', 'wpcf7_swv_add_select_enum_rules', 20, 2 );
Bài viết khác








Hi anh, em có add code trên thì khi ra form thì khi chọn thì báo ở dưới mỗi trường tỉnh thành, quận, xã : Undefined value was submitted through this field.
Hiện tại cf7 Version 5.9.5, wordperss ver 6.7.1.
Trang chủ : https://gladvietnam.com/
Anh xem có cách nào khắc phục, mong sớm nhận được phản hồi từ anh
Thanks
bạn thử đoạn code này nhé
remove_action( ‘wpcf7_swv_create_schema’, ‘wpcf7_swv_add_select_enum_rules’, 20, 2 );
Em đã fix được lỗi trên, cho Ai mà bị thì có thể add code
remove_action( ‘wpcf7_swv_create_schema’, ‘wpcf7_swv_add_select_enum_rules’, 20, 2 );
ngon quá, thank bạn