Bài viết khác
Giới thiệu
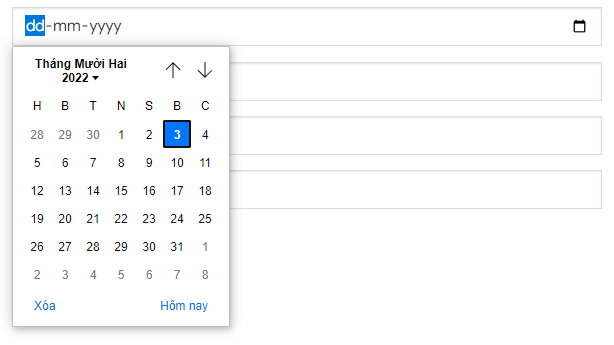
Contact Form 7 đã rất quen thuộc với những người dùng WordPress, hỗ trợ về phần nhập gửi form thông tin rất tốt và hiệu quả. Trong đó, có hỗ trợ nhập dữ liệu dạng thời gian (ngày-tháng-năm) được sử dụng thông qua <input type="date" />, nhưng để mặc thì trông khá là xấu và thô. Trong bài viết này, tôi sẽ hướng dẫn các bạn tích hợp thư viện chọn thời gian đẹp và hiệu quả hơn, phù hợp với nhu cầu đặt lịch khám, đặt lịch taxi…

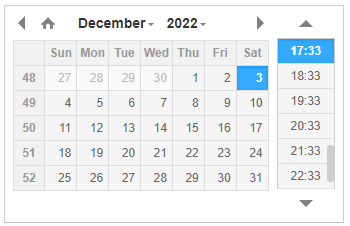
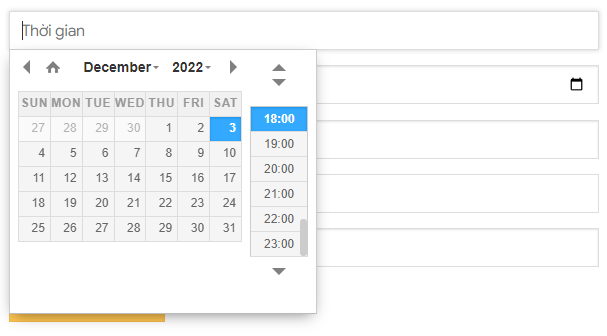
Ở đây tôi sẽ sử dụng thư viện datetimepicker jQuery và kết quả trông sẽ như thế này, hỗ trợ đầy đủ định dạng ngày-tháng-năm và giờ-phút

Hướng dẫn
Bước 1: Tải thư viện datetimepicker
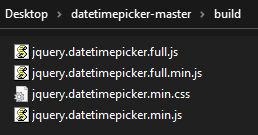
Truy cập vào https://xdsoft.net/jqplugins/datetimepicker và tải source về, giải nén và mở folder /build sẽ thấy các file sau

Bước 2: Copy file vào theme WordPress
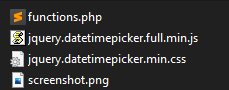
Copy 2 file jquery.datetimepicker.full.min.js và jquery.datetimepicker.min.css vào trong folder gốc của theme mà bạn đang sử dụng wp-content/themes/child-theme

Bước 3: Tạo form trong Contact Form 7
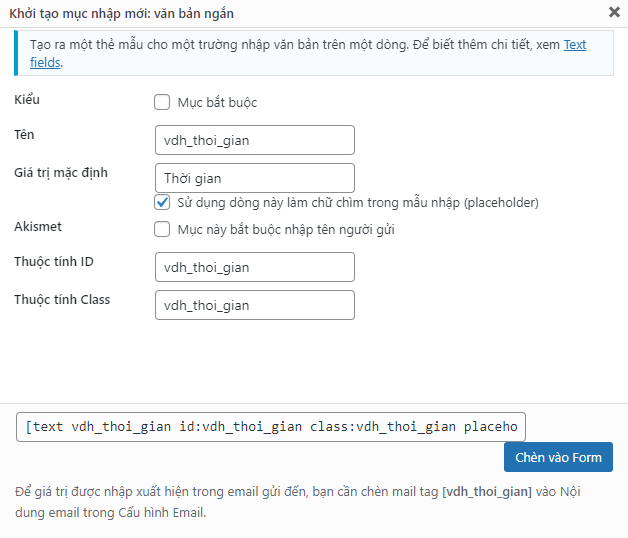
Khi tạo form nhập liệu trong Contact Form 7, hãy tạo 1 ô input có dạng như sau, lưu ý điền đủ Thuộc tính ID (hoặc Class hoặc cả 2)

Bước 4: Thêm code vào functions.php
Copy đoạn code này vào file functions.php và lưu lại, sẽ giúp thư viện khởi chạy vào thời gian của Contact Form 7
add_action('wp_footer', function(){
wp_enqueue_style('vdh_datetimepicker', get_theme_file_uri() . '/jquery.datetimepicker.min.css', array(), false, false);
wp_enqueue_script('vdh_datetimepicker', get_theme_file_uri() . '/jquery.datetimepicker.full.min.js', array('jquery'), false, false);
?>
<script type="text/javascript">
jQuery(function ($) {
$('#vdh_thoi_gian').datetimepicker({
format:'H:i d-m-Y' // Bỏ H:i để bỏ giờ:phút
});
});
</script>
<?php
});
Kết quả
Cùng ra bên ngoài form để xem kết quả nhé, xem thử tại đây

Xem thêm nhiều hướng dẫn khác
- Hiển thị thêm thông tin từ ACF | Advanced Custom Fields trong WordPress
- Loại bỏ bình luận trong WordPress
Bài viết khác