Bài viết khác
Giới thiệu
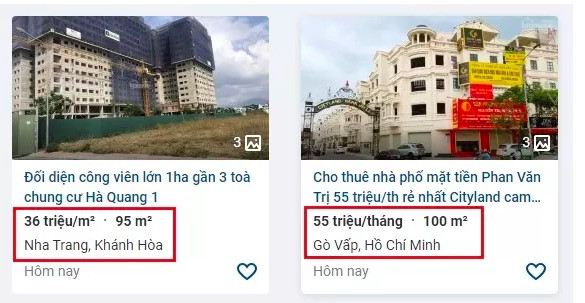
Mặc định WordPress hay WooCommerce sẽ chỉ hỗ trợ sẵn một số trường giá trị mặc định như tên, giá, mô tả, ảnh. Trong một số website đặc thù, ta lại muốn hiển thị thêm các thông số khác. Và plugin ACF | Advanced Custom Fields hiện đang là lựa chọn sáng giá nhất cho việc này, với chức năng phong phú, hỗ trợ rất nhiều tùy chọn khác nhau. Việc thêm thông số, thông tin như dưới đây trở nên dễ dàng hơn. Trong bài viết này tôi sẽ hướng dẫn cách thêm thông tin bằng ACF trong WordPress.


Hướng dẫn thêm thông tin bằng ACF
Website tôi hướng dẫn hiện tại đang sử dụng theme Flatsome + WooCommerce.
B1. Cài đặt plugin ACF | Advanced Custom Fields
Tìm kiếm bản mới nhất và download ACF tại đây
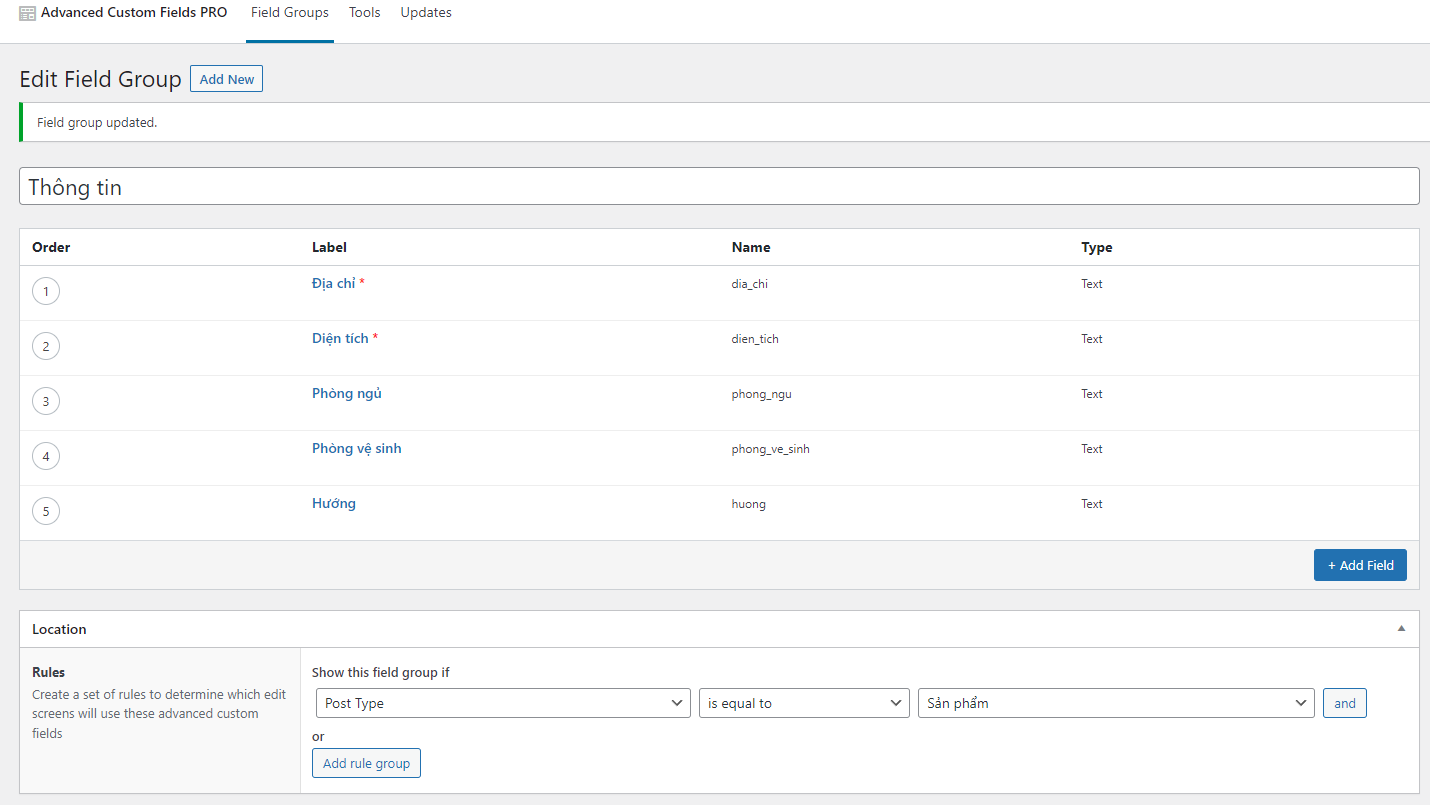
B2. Tạo các trường thông tin ACF WordPress
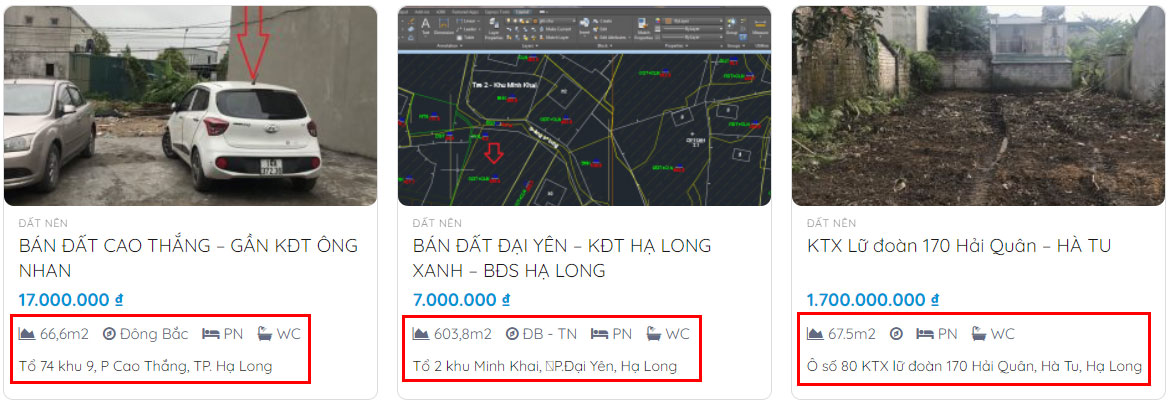
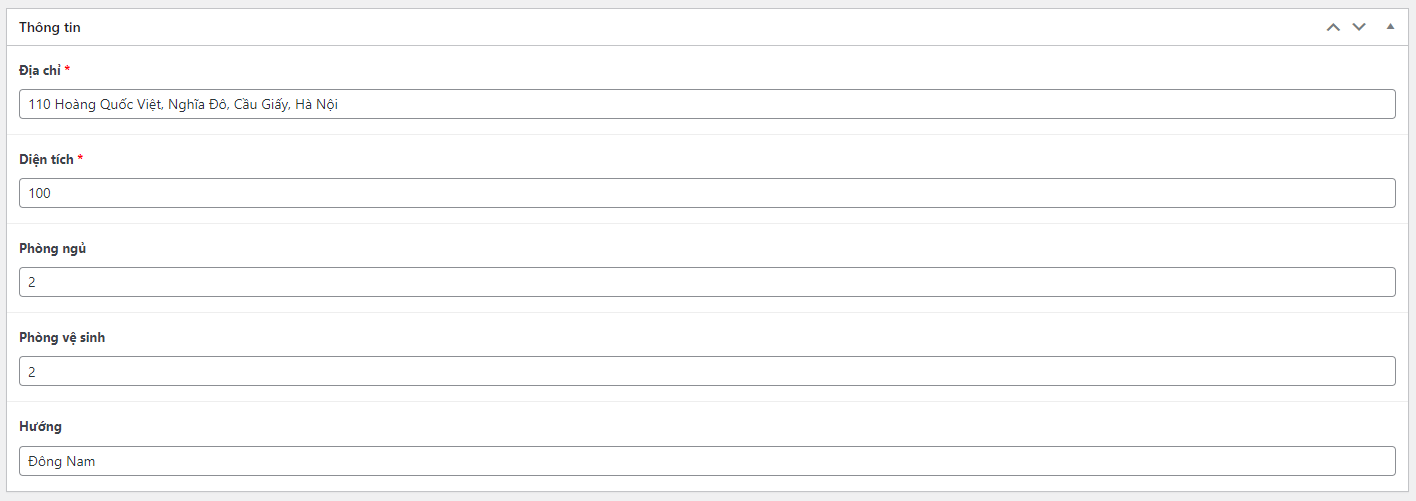
Có 2 cách để có thể tạo thông tin như hình dưới
- Tự tạo bằng tay
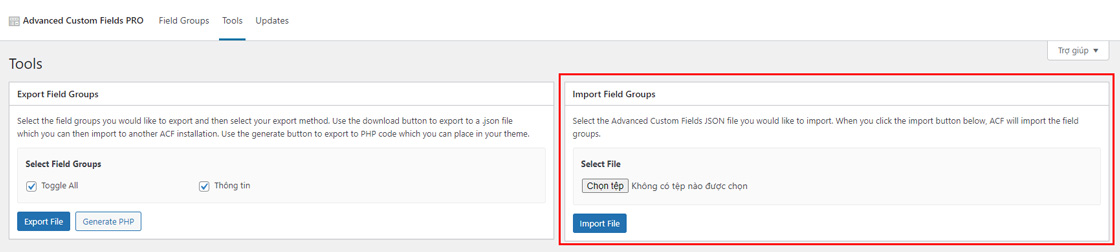
- Download & Import file cấu hình json vào ACF -> Tool


B3. Cập nhật thông tin sản phẩm

B4. Hiển thị thông tin ra ngoài giao diện Website
Để hiển thị được thông tin như hình ảnh trên, ACF | Advanced Custom Fields hỗ trợ hàm để lấy dữ liệu như get_field và show ra bên ngoài bằng ngôn ngữ PHP. Trong phần danh sách sản phẩm của Flatsome có hỗ trợ hàm để hiển thị phía dưới từng item sản phẩm. Copy đoạn code sau vào functions.php. Ở đây tôi dùng thêm font-awesome để tạo ra icon, cái này các bạn có thể tùy chọn dùng cái khác nếu phù hợp
<?php
function vdh_more_info() {
?>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<div class="vdh_acf tt_them">
<ul class="list-project list-pro">
<li>
<i class="fa fa-area-chart" aria-hidden="true"></i> <?php echo get_field( "dien_tich" ); ?>m2
</li>
<li>
<i class="fa fa-compass" aria-hidden="true"></i> <?php echo get_field( "huong" ); ?>
</li>
<li>
<i class="fa fa-bed" aria-hidden="true"></i> <?php echo get_field('phong_ngu') ?> PN
</li>
<li>
<i class="fa fa-bath" aria-hidden="true"></i> <?php echo get_field('phong_ve_sinh') ?> WC
</li>
</ul>
<?php echo get_field('dia_chi') ?>
</div>
<?php
}
add_action('flatsome_product_box_after', 'vdh_more_info');
CSS để ra hình hài dễ nhìn chút
.product-small .product-title a {
font-size: 1.3em;
}
.product-small span.amount {
color: #0095d6;
font-size: 18px;
line-height: 30px;
}
.product-small .box-text {
padding-top: .7em;
padding-bottom: 1.4em;
padding-left: 1em;
padding-right: 1em;
position: relative;
width: 100%;
font-size: .9em;
min-height: 181px;
}
.product-small .box-text {
padding-left: 1em;
padding-right: 1em;
min-height: 181px;
}
.product-small .box {
overflow: hidden;
border-radius: 10px;
border: 1px solid #ddd;
}
.product-small .has-shadow>.col>.col-inner {
border-radius: 10px;
background-color: #FFF;
}
.product-small .box .box-image {
border-radius: 10px;
}
.product-small .box-image img {
height: 200px !important;
object-fit: cover;
}
.vdh_acf {
padding-top: 7px;
}
.vdh_acf .list-project {
margin-bottom: 0;
}
.vdh_acf .list-project li {
display: inline-block;
color: #636982;
padding: 0 10px 0 0;
margin-left: 0 !important;
font-size: 15px;
}
Vậy là đã hoàn thành 1 cách tương đối rồi đó, ở trên là hướng dẫn một cách tổng quan, để cho đẹp hơn hoặc như nào đó thì bạn cần thêm kỹ năng lập trình nhé.
Tham khảo thêm video
Bài viết khác








Cảm ơn, đang cần.
ok bạn nha, có j chưa rõ cứ cmt tại đây mình support