Bài viết khác
- Plugin Active Flatsome All Version | Kích hoạt theme Flatsome
- Fix lỗi không khởi động được MySQL trên Xampp – MySQL shutdown unexpectedly
- Plugin Progress Sold – Hiển thị số lượng “Đã bán” giống Shopee cho WooCommerce
- Tối ưu website WordPress, cải thiện tốc độ tải trang
- Fix lỗi không khởi động được Apache port 80 trong Xampp
Giới thiệu
Sử dụng Contact Form 7 là việc quá quen thuộc đối với những ai đang sử dụng WordPress, giúp thu thập và lưu trữ thông tin khách hàng linh hoạt và trực quan. Nhưng các bạn muốn thu thập thông tin của chính trang, bài viết, sản phẩm hiện tại mà khách hàng để lại thông tin, giúp cho việc tư vấn hiệu quả hơn, thì lại không có. Trong phạm vi bài viết này, tôi sẽ hướng dẫn mọi người cách lưu tiêu đề sản phẩm, bài viết vào CF7, chỉ sử dụng 1 vài dòng code đơn giản, không cần sử dụng plugin. Sau khi áp dụng chức năng này xong, các bạn có thể xem lại bài viết CF7 to Google Sheet – Kết nối Contact Form 7 vào Google Sheet (Không Plugin) để lưu thông tin tiêu đề và url vào Google Sheet.

Hướng dẫn
Tạo form thu thập thông tin
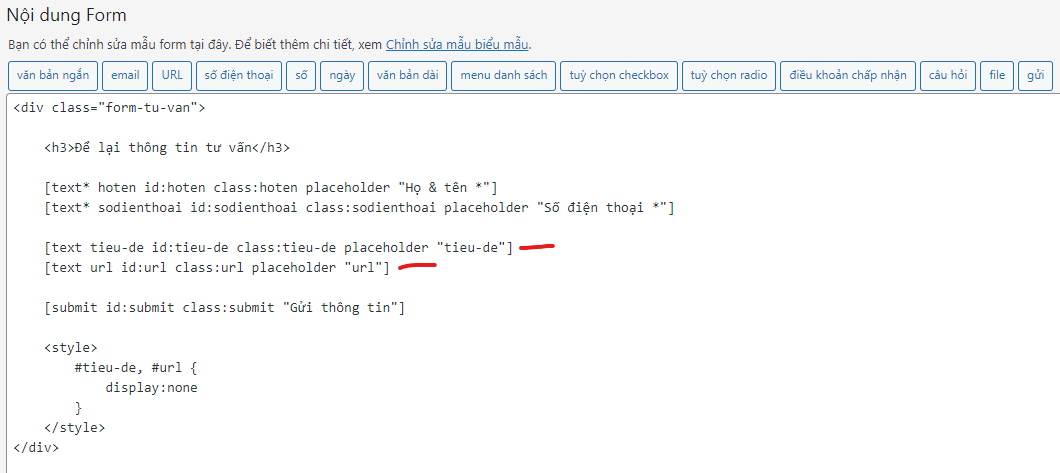
Tạo form với các trường dữ liệu mong muốn, lúc này các bạn thêm 2 trường thông tin như hình bên dưới là tieu-de + url, để lấy cả title + url của trang. Thêm style CSS display:none 2 trường này trên giao diện. Sau khi tạo xong các bạn có thể gắn form này vào bất cứ chỗ nào mong muốn bằng shortcode có sẵn của CF7.

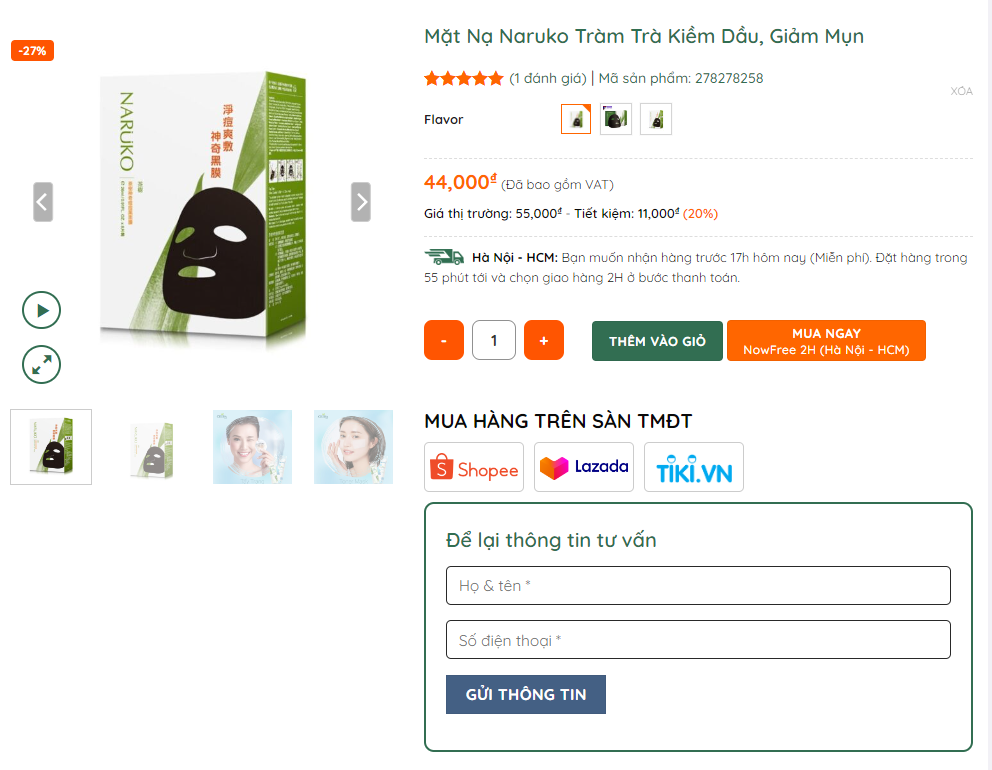
Gắn form
Sau khi tạo form xong hãy gắn vào vị trí xác định trong các trang bài viết, sản phẩm mong muốn.

Sử dụng Javascript để lấy dữ liệu
Sau khi gắn form vừa tạo vào vị trí xác định, lúc này sử dụng đoạn code Javascript sau để lấy được thông tin trên trang và nó sẽ được điền tự động vào 2 ô input tieu-de & url ở trên. Hiện tại chức năng này tôi đang áp dụng trên cấu trúc HTML của theme Flatsome.
Mở file functions.php trong theme và thêm code Javascript phía dưới vào.
Trong phần document.querySelectorAll sẽ tùy từng theme mà có .class hoặc #id phù hợp.
<?php
add_action('wp_footer', function(){
?>
<script>
var title = document.querySelectorAll(".product-info .product-title")[0]; // Tùy theme với cấu trúc HTML khác nhau mà Selector khác nhau
if(title == undefined) {
var title = document.querySelectorAll(".blog-single .entry-title")[0]; // Tùy theme với cấu trúc HTML khác nhau mà Selector khác nhau
}
title = title.innerText // Lấy nội dung text trong tiêu đề
document.getElementById('tieu-de').value = title // Điền nội dung tiêu đề vào input #tieu-de đã tạo ở trên
var url = window.location.href // Lấy url hiện tại
document.getElementById('url').value = url // Điền nội dung url vào input #url đã tạo ở trên
</script>
<?php
});
Kết luận
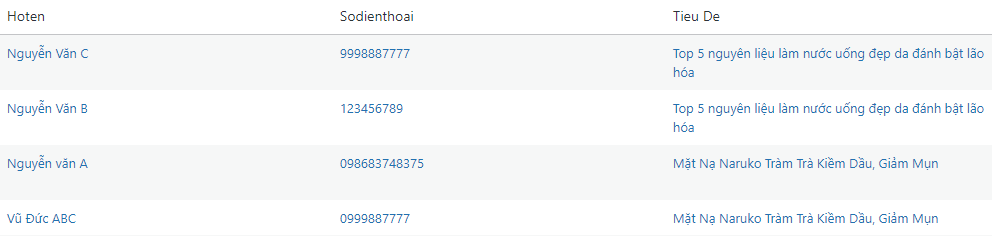
Hãy kiểm tra xem chức năng lưu tiêu đề vào CF7 đã chạy chưa và cài đặt plugin Contact Form 7 Database Addon – CFDB7 để xem dữ liệu đã lưu. Sau đó các bạn có thể cấu hình gửi email trong CF7 luôn để nhận thông báo cho tiện. Trong phạm vi bài viết này, vuduchong.com đã hướng dẫn các bạn cách lưu tiêu đề, url vào CF7 một cách đơn giản, dễ áp dụng. Chúc các bạn thành công.
Xem video để hiểu cách làm hơn. Nếu có bất kỳ thắc mắc nào vui lòng để lại bình luận phía bên dưới.
Bài viết khác