Bài viết khác
Giới thiệu
Tối ưu website nói chung và tối ưu website WordPress nói riêng là một điều gần như ai cũng quan tâm và mong muốn. Nhưng thực sự làm như nào thì rất ít người biết, vì nó ở kỹ thuật cao hơn việc build website WordPress thông thường. Tối ưu gì đi chăng nữa thì việc quan trọng nhất là phải đảm bảo tốc độ tải trang là nhanh nhất có thể. Nếu tối ưu bất kể điều gì mà website vẫn chạy chậm thì việc tối ưu đó là vô nghĩa. Sau vài năm kinh nghiệm trong nghề lập trình & những gì đã biết. Tôi sẽ gợi ý cho các bạn các các tối ưu website WordPress giúp tốc độ tải trang nhanh hơn.
Bài viết góp nhặt từ kinh nghiệm bản thân & kiến thức tìm hiểu bên ngoài, nên khó tránh khỏi sai sót, rất mong nhận được thêm nhiều sự góp ý của các bạn.

Lưu ý trước khi thực hiện tối ưu website
Luôn “Backup dữ liệu” để tránh điều không mong muốn xảy ra
Làm thế nào để tải thiện tốc độ, tối ưu website WordPress?
Có một số cách khác nhau để tăng tốc trang web WordPress của bạn khi có và không có plugin. Dưới đây là một số cách mà tôi đã áp dụng để giảm thời gian tải trang và cải thiện hiệu suất trang web.
Giảm thiểu revision, tối ưu số lượng bản lưu tự động
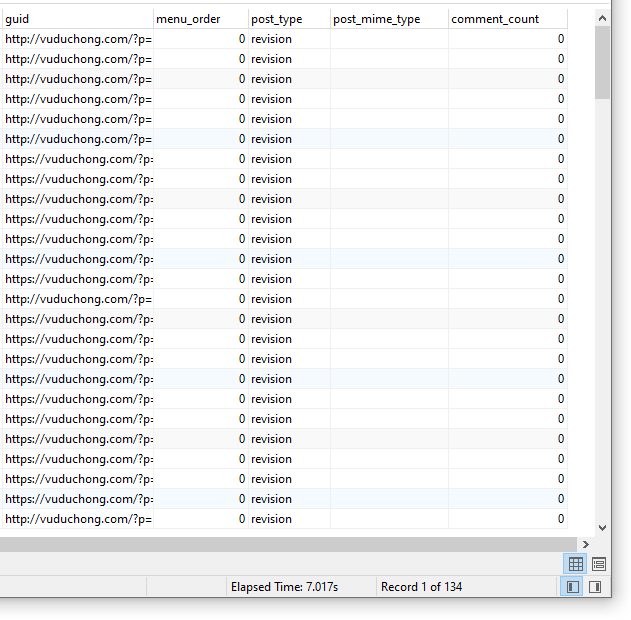
WordPress có cơ chế mặc định là sẽ tự động lưu trạng thái bài viết khi chỉnh sửa, trong bảng wp_posts các bạn có thể thấy ở cột post_type có rất nhiều revision, việc này rất hữu ích khi gặp phải sự cố bất ngờ như máy tính hỏng, mất điện đột ngột. Nhưng trên thực tế, chỉ cần 1-2 bản lưu tự động gần nhất là được và rất ít người sử dụng cũng rất hiếm khi cần thiết. Việc có quá nhiều dữ liệu dư thừa trong Database sẽ khiến tốc độ Query chậm hơn. Như hiện tại website của tôi có tới 134 bản nháp.

Giải pháp
- Kiểm tra lại toàn bộ tất cả các trang, bài viết, dữ liệu trong WP-ADMIN để xem có thật sự cần bản
revisionhay không ? - Xóa tất cả dữ liệu có
post_type=revisiontrong bảnwp_postsbằng câu lệnh MySQL, chạy trực tiếp trong phpMyAdmin
DELETE FROM wp_posts WHERE post_type = 'revision';
hoặc copy đoạn code sau vào
functions.php& chạy
add_action('init', function(){ global $wpdb; $wpdb->delete($wpdb->prefix.'posts', array('post_type' => 'revision')); });Các dữ liệu
revisionsẽ được xóa bỏ sạch sẽ - Sau khi xóa bỏ xong, cần cấu hình trong WP bằng đoạn code sau để giới hạn hoặc tắt bỏ
revision, đặt là số 0 hoặc 1 hoặc 2 hoặc 3 để giới hạn số lượng.
define('WP_POST_REVISIONS', 1);
Tối ưu hình ảnh, media
Gần như là một thói quen của đa số người dùng website WordPress hiện nay là cứ ném ảnh vào upload lên, không quan tâm tới kích thước hay dung lượng ảnh. Việc này cực kỳ không tốt, chúng ta cứ nhét bừa như thế khiến dung lượng tổng thể của website phình to, trong khi kích thước, chất lượng ảnh như thế là không cần thiết. Vì thế để tự động tối ưu, WordPress là có cơ chế mặc định là sẽ crop ra nhiều kích thước file khác nhau để phù hợp cho từng vị trí. Vậy tại sao chúng ta không tối ưu ngay từ đầu trước khi upload lên và không cần tới crop nữa.
Dưới đây là một ví dụ, tôi upload file ảnh này lên có dung lượng là 500KB

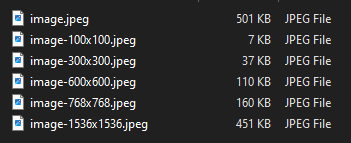
Vào trong folder wp-content/uploads/2024/08 các bạn sẽ thấy hình ảnh bị crop ra nhiều file khác nhau, từ 1 file 500KB thì bây giờ nó lại lên tới 1.23MB tổng dung lượng các file.

Tốt hơn hết, hãy chủ động tối ưu hình ảnh ngay từ ban đầu trước khi upload lên, hãy tối ưu lại toàn bộ hình ảnh đang có trên web của bạn, nhất là các ảnh xuất hiện ở trang chủ sẽ giúp tối ưu website wordpress của bạn lên đáng kể.
Giải pháp
-
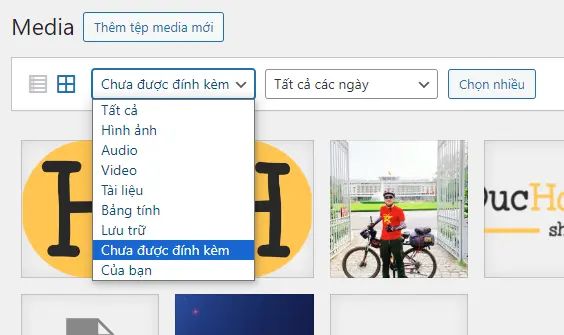
- Xóa những hình ảnh không sử dụng bằng cách vào Media => Chưa được đính kèm, kiểm tra & xóa những ảnh không dùng tới.

Lọc ảnh không sử dụng - Xác định kích thước file hiển thị tối đa trong trang web, ví dụ các ảnh đại diện của bài viết, banner to. Kích thước tối đa chỉ nên giới hạn ở chiều dài màn hình là FullHD 1920px. Kích thước cụ thể bao nhiêu thì do từng website, từng vị trí mà các bạn xác định tương đối. Làm sao để ảnh đủ để nhìn, không cần quá “nét dư thừa”. Các kích thước mà tôi hay dùng bao gồm: ảnh đại diện 1200px, ảnh trong bài viết 800px-1000px.
- Dung lượng file với là yếu tố quan trọng, tác động trực tiếp tới tốc độ tải trang, dung lượng lý tưởng nhất là <200KB, càng thấp và đảm bảo độ nét càng tốt.
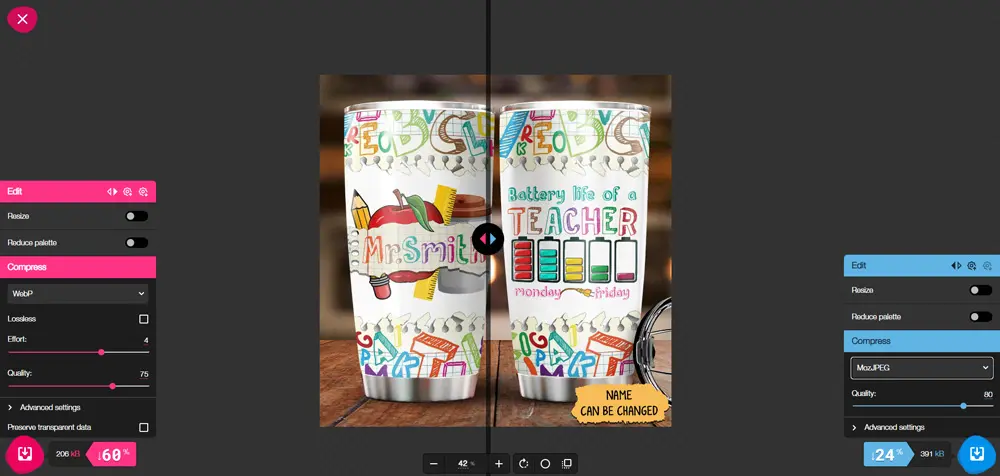
- Để tối ưu 2 phần trên, có thể sử dụng Photoshop để chủ động crop và xuất file theo ý muốn, sau khi export từ Photoshop xong, nên tối ưu dung lượng bằng các tool như Squoosh.app, hiện nay tôi vẫn đang hay dùng, giúp tối ưu dung lượng file, có nhiều định dạng kể cả Webp.
- Sử dụng đoạn code sau & copy vào
functions.phpđể tắt tính năng auto crop, wordpress sẽ không sinh ra nhiều file nữa.
function vdh_disable_crop( $enable, $orig_w, $orig_h, $dest_w, $dest_h, $crop ) { return false; } function vdh_disable_extra_image_sizes() { foreach ( get_intermediate_image_sizes() as $size ) { remove_image_size( $size ); } } add_action( 'init', 'vdh_disable_extra_image_sizes' ); add_filter( 'image_resize_dimensions', 'vdh_disable_crop', 10, 6 );
- Xóa những hình ảnh không sử dụng bằng cách vào Media => Chưa được đính kèm, kiểm tra & xóa những ảnh không dùng tới.

Sử dụng theme nhẹ
Theme trong WordPress có rất nhiều và 99,99% ai dùng WP cũng đều lên mạng và tải theme có sẵn về dùng. Nên sử dụng các theme có dung lượng thấp, được thiết kế tối ưu cho tốc độ & SEO, ví dụ điển hình như Theme Flatsome. Hoặc bạn có thể tự code theme cho chính website của mình, như vậy là tối ưu nhất, nhưng bù lại sẽ mất thời gian và mất đi tính linh hoạt.

Giải pháp
- Sử dụng theme Flatsome khi cài đặt cho website mới
- Nếu đang sử dụng website cũ với theme khác thì nên có kế hoạch chuyển đổi
Giảm thiểu tối đa việc sử dụng Plugin
WordPress có lợi thế rất mạnh về kho tàng plugin, nếu như bắt phải giảm thiểu sử dụng thì đúng là rất khó chịu. Nhưng bạn có biết, plugin ảnh hưởng khá lớn tới hiệu suất tải trang của WordPress. Plugin còn là nguyên nhân dẫn tới việc bị xâm phạm, hack website thông qua lỗ hổng.
Đừng tham lam cài các plugin Optimize, SpeedUp…vì có thể chính nó sẽ khiến website chậm ở chỗ khác.
Giải pháp
- Chỉ ưu tiên sử dụng những plugin bắt buộc hoặc khó có thể tự code.
- Sử dụng những đoạn code áp dụng được chức năng mong muốn, mà không phải cài toàn bộ plugin, gây thừa chức năng.
- Xóa bỏ hẳn những plugin không dùng (đừng chỉ Disabled).
Sử dụng công nghệ Cache
Cache được xem là một công nghệ tăng hiệu suất tải trang trở nên đáng kể, bản chất của Cache là render ra trang web dưới dạng các file static (file tĩnh) như .html. Khi người dùng vào trang nào thì Cache sẽ gọi và load trang .html đó ra, mà không phải query lại vào trong Database. Cache được áp dụng cho những trang web ít có sự thay đổi nội dung thường xuyên.
Giải pháp
- Cài đặt và cấu hình các plugin cache như: WP Super Cache (miễn phí), LiteSpeed Cache (miễn phí), WP Fastest Cache (miễn phí), WP Rocket (trả phí)

Sử dụng Hosting & VPS tốc độ cao
Chúng ta ví website như là một chiếc xe đua, đang chạy trên đường đua, tất cả những cách tối ưu trên giống như là nâng cấp kỹ năng của tài xe, tối ưu trọng lượng, tải trọng xe, nâng cấp bánh xe, bảo dưỡng động cơ…là kỹ thuật áp dụng trực tiếp vào source code. Còn Hosting & VPS giống như cái xe vậy, bản chất động cơ có khỏe, đi nhanh thì những việc tối ưu kia mới có ý nghĩa, chiếm tới >50% kết quả.
Giải pháp
- Lựa chọn nhà cung cấp Hosting & VPS uy tín, tốc độ (tùy vào tài chính), đã có thời gian khẳng định chất lượng & được cộng đồng ủng hộ
- Lựa chọn phiên bản PHP phù hợp, ổn định.
- Tìm hiểu, tham khảo & có thể sử dụng các công cụ hỗ trợ có sẵn trong Hosting (nên hỏi nhà cung cấp hoặc kỹ thuật chuyên môn)
- Chuyển từ web chạy trên Hosting sang VPS.
- Tham khảo 1 số nhà cung cấp Hosting tại Việt Nam: AzDigi, iNet
Áp dụng Lazy Load, Ajax
Áp dụng các kỹ thuật Javascript để tối ưu tải trang, giảm lượng tải ban đầu khi truy cập. Không tải toàn bộ dữ liệu của trang ra ngay từ ban đầu, chỉ tải khi người dùng scroll hoặc thao tác click, hover. Giải pháp này cần kỹ thuật lập trình và không website nào giống nhau. Áp dụng tùy vào tình huống cụ thể.
Delay load link nhúng (embed)
Một vài website có nhúng link Youtube video vào để người dùng tiện theo dõi, nhưng lại gây ra 1 vấn đề là sẽ khiến website nặng nề hơn khi load dữ liệu thêm từ Youtube.
Giải pháp
- Khi người dùng cuộn trang đến phần Youtube mới load video về, không load sẵn khi vừa tải trang.
Tổng kết
Ở trên là một số cách có thể ít nhiều giúp tối ưu website wordpress, ngoài ra còn rất nhiều kỹ thuật nữa mà bài viết chưa thể hiện được thêm. Sẽ có đúng hoặc sai hoặc thiếu, rất mong nhận được thêm sự góp ý của bạn đọc. Bài viết sẽ cập nhật, bổ sung thêm các cách mới (nếu có).
Bài viết khác
- Kiểm tra định dạng Số điện thoại & Email trong WooCommerce
- Cách tải video Tiktok không logo chất lượng cao nhất, dễ dàng nhất hiện nay
- Thêm phần chọn thời gian đẹp vào Contact Form 7 trong WordPress
- Thêm Tỉnh (Thành) – Quận (Huyện) – Phường (Xã) vào trong Contact Form 7
- Hiển thị địa chỉ thanh toán & thông tin giao hàng trong Thank You Page Woocommerce (khi không đăng nhập)