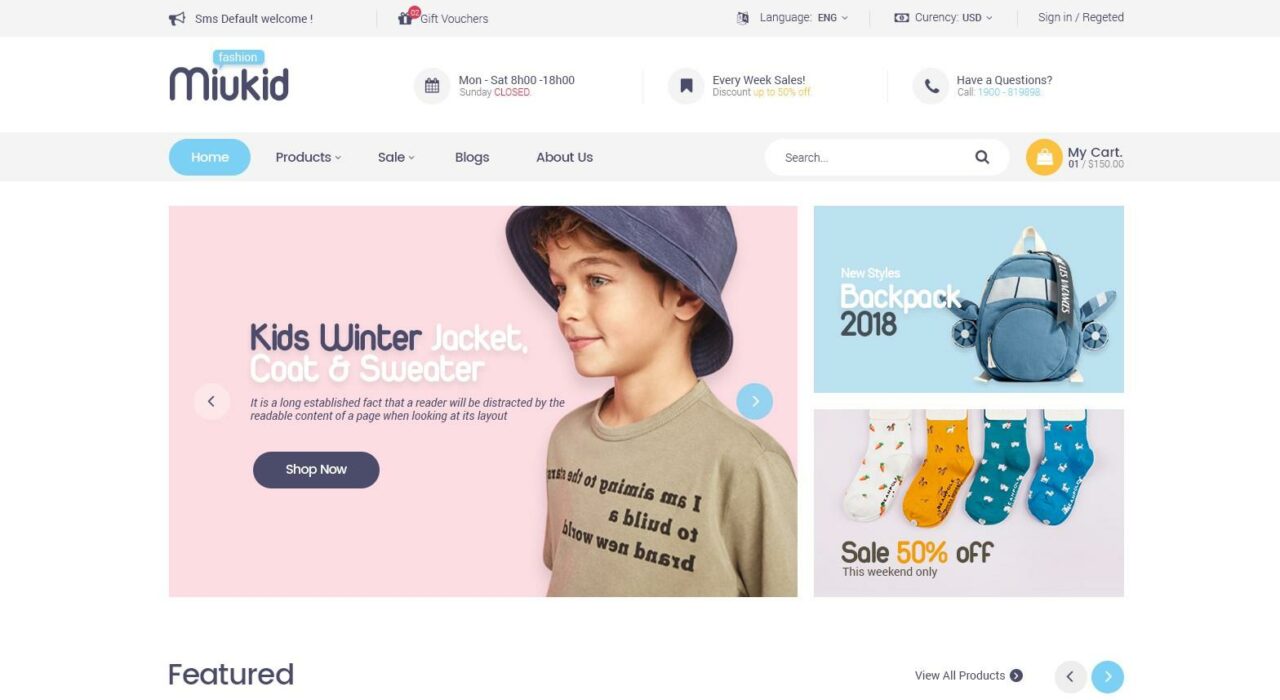
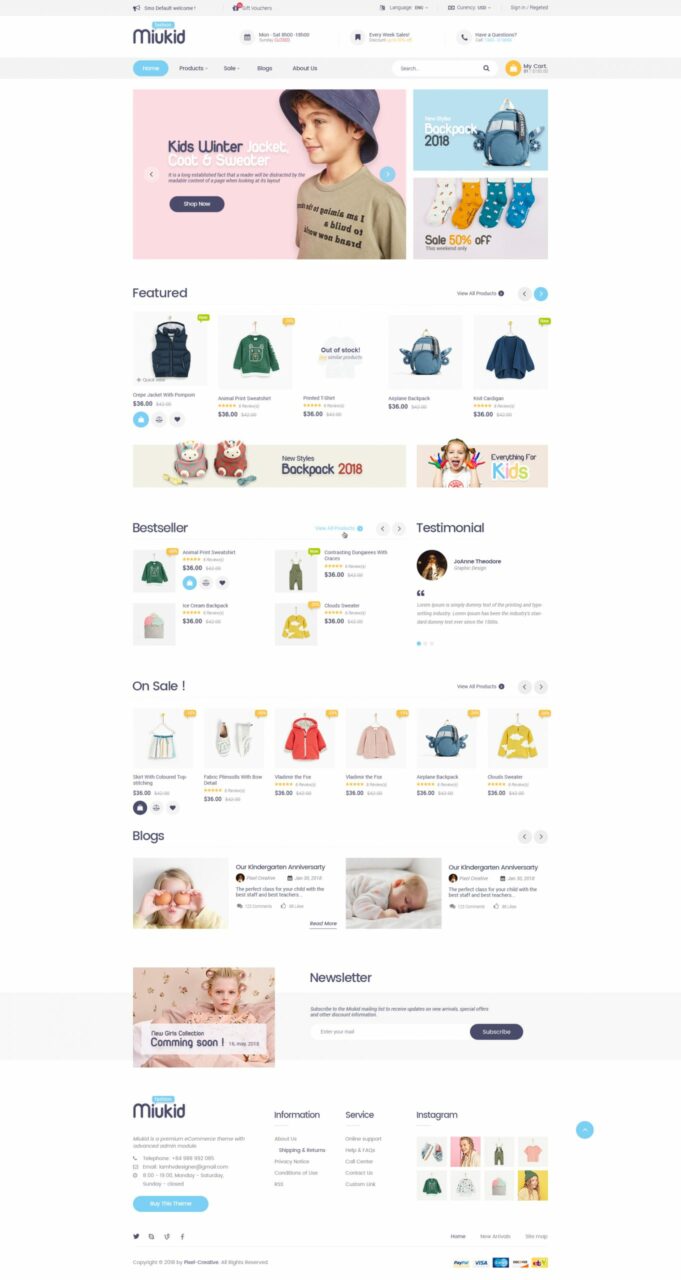
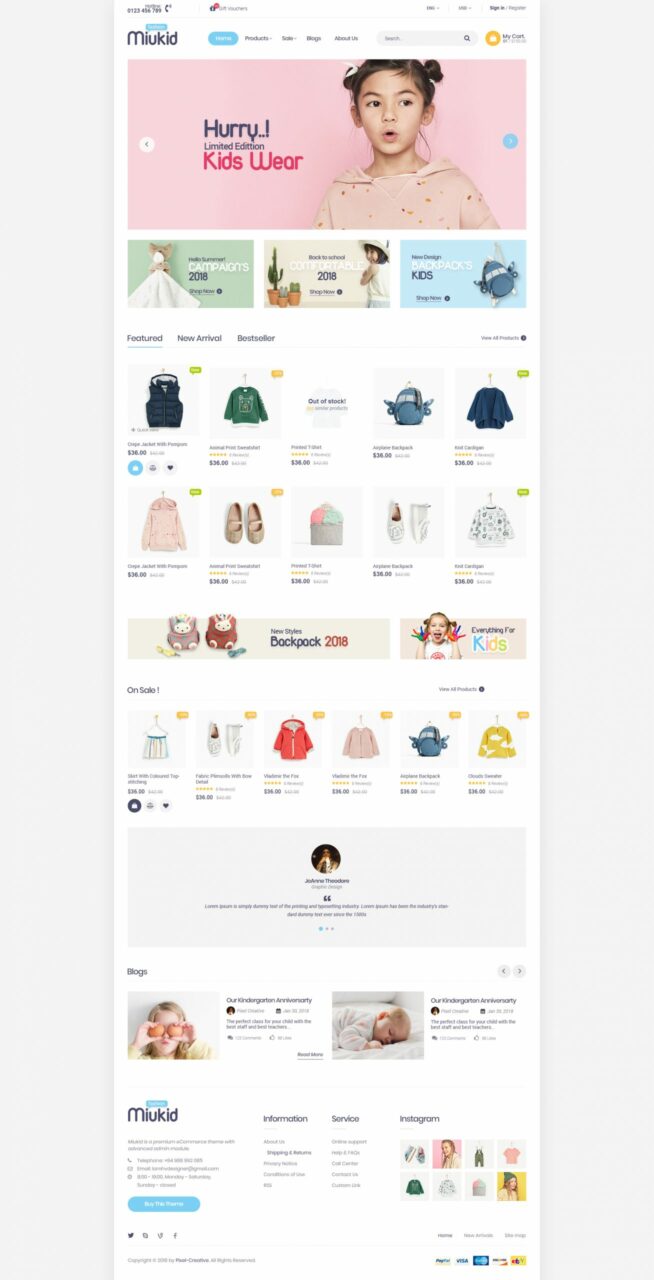
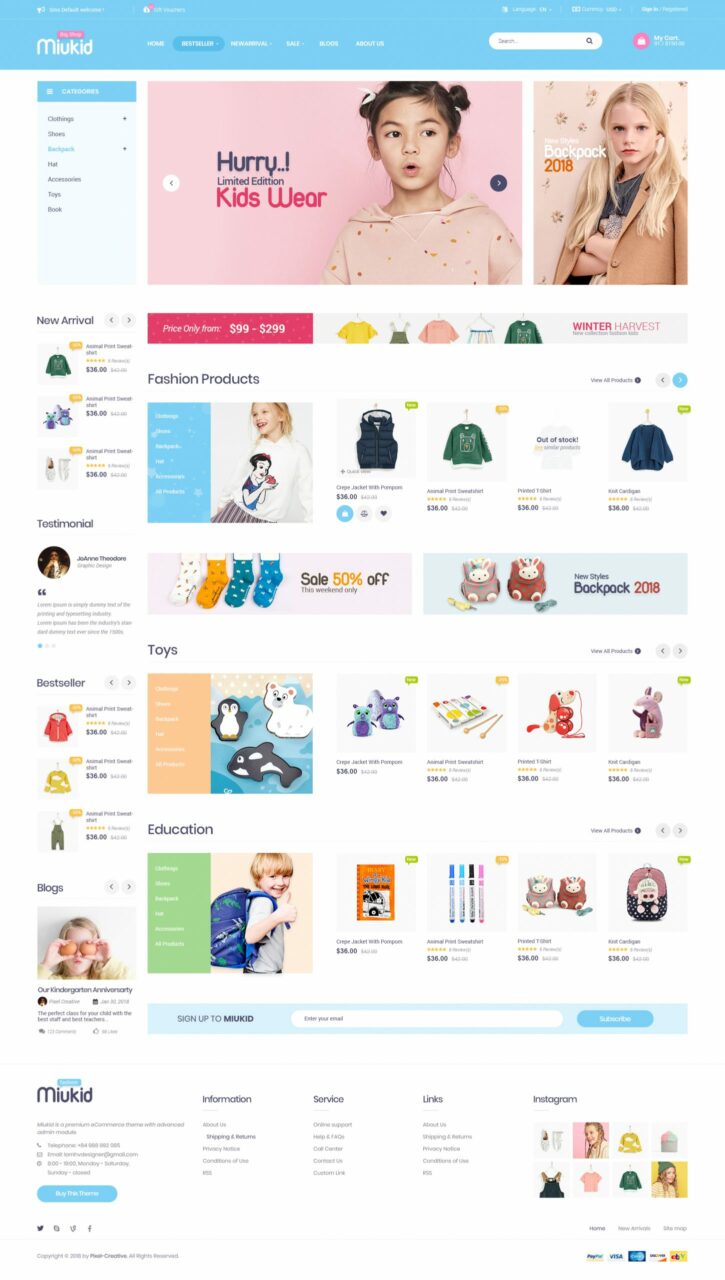
Mẫu PSD mình có kiếm được, nay share cho các bạn newbie đang học cắt HTML/CSS. Theme được thiết kế theo phong cách khá tây, rất đẹp, cũng không khó lắm. Hy vọng sẽ là một bài tập thử sức cho các bạn. Mẫu PSD cắt HTML CSS được xem như những bài tập căn bản nhất cho các bạn muốn theo hướng phát triển front-end. Nếu làm tốt, cơ hội việc làm không hề thấp.
Khi các bạn làm xong, có thể phản hồi lại chính bài viết này, mình sẽ đăng các trang khác cho mọi người cùng làm tiếp.
 |
 |
 |
Donate: MB Bank - 0800148886888 - Vũ Đức Hồng / Momo: 0986209305
Bài viết khác
Tổng hợp Download Plugin - Theme cho WordPress : Xem ngay
Nhóm Zalo : Tham gia ngay
TAGS:
BÀI TẬP CẮT HTML CSS
BÀI TẬP HTML CSS
CẮT HTML CSS
FILE PSD MẪU THIẾT KẾ WEBSITE
HỌC CẮT HTML CSS CƠ BẢN
PSD TO HTML CSS
TEMPLATE PSD HTML CSS
Bài viết khác