Bài viết khác
Mô tả
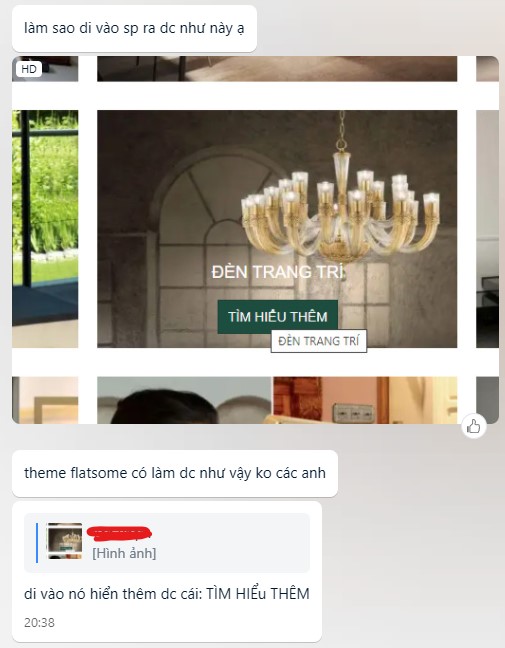
Nay lại vô tình thấy được một câu hỏi về hiệu ứng ẩn hiện như bên dưới, tức là khi đưa chuột vào chỗ ĐÈN TRANG TRÍ, thì button TÌM HIỂU THÊM sẽ hiện ra, đưa ra ngoài thì lại mất đi. Đây là một hiệu ứng sử dụng css hover. Sau đây tôi sẽ hướng dẫn các bạn làm phần này.


Hướng dẫn
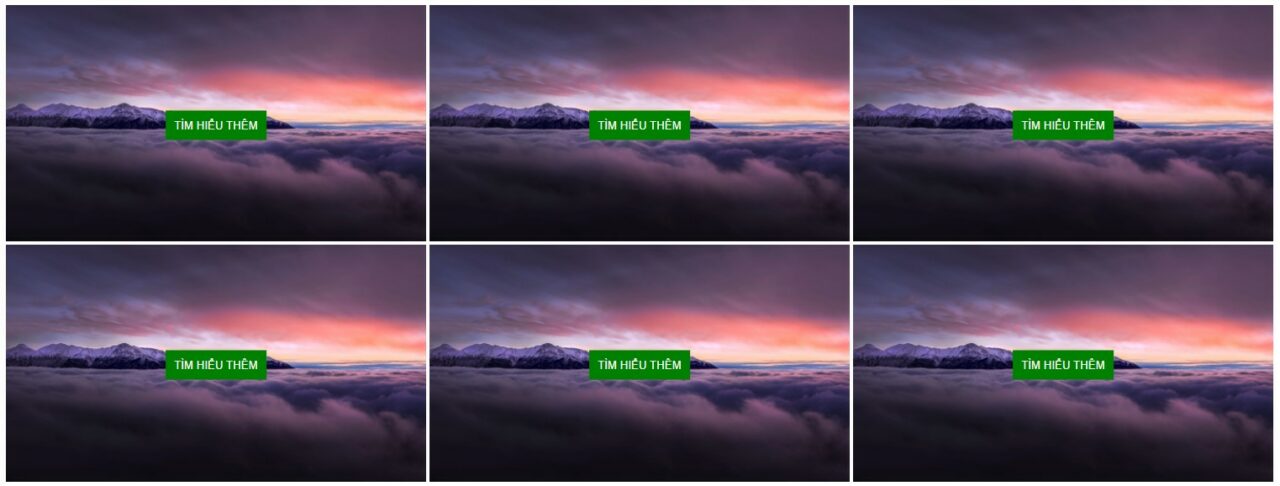
Tôi sẽ code lại phần này với các khối giống nhau bằng HTML CSS

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>CSS Hover | vuduchong.com</title>
<style>
.block {
position: relative;
color: white;
display: inline-block;
}
.block img {
width: 500px;
}
button {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background: green;
color: white;
padding: 10px;
border: none;
cursor: pointer;
}
</style>
</head>
<body>
<div class="block">
<img src="https://wallpapercave.com/wp/wp4676576.jpg">
<button>TÌM HIỂU THÊM</button>
</div>
<div class="block">
<img src="https://wallpapercave.com/wp/wp4676576.jpg">
<button>TÌM HIỂU THÊM</button>
</div>
<div class="block">
<img src="https://wallpapercave.com/wp/wp4676576.jpg">
<button>TÌM HIỂU THÊM</button>
</div>
<div class="block">
<img src="https://wallpapercave.com/wp/wp4676576.jpg">
<button>TÌM HIỂU THÊM</button>
</div>
<div class="block">
<img src="https://wallpapercave.com/wp/wp4676576.jpg">
<button>TÌM HIỂU THÊM</button>
</div>
<div class="block">
<img src="https://wallpapercave.com/wp/wp4676576.jpg">
<button>TÌM HIỂU THÊM</button>
</div>
</body>
</html>
Bây giờ sẽ ẩn hết các nút TÌM HIỂU THÊM đi, vì mặc định sẽ ko hiển thị, chỉ khi nào đưa chuột vào thì mới hiện lên, tôi sẽ thêm thuộc tính display:none vào button
button {
display:none
}
Tới bước quan trọng nhất, khi đưa chuột vào ảnh nào thì button của ảnh đó mới hiện, như các bạn thấy, class .block đang bọc button, là cha của button. Bản chất ở đây là khi tôi đưa chuột hover vào .block thì button hiện lên. Hiệu ứng này chỉ áp dụng CSS được khi các phần tử có quan hệ cha-con, nếu quan hệ ngang cấp hoặc không cùng thế hệ sẽ không làm được (lúc này sẽ phải áp dụng javascript). Để làm được phần này thì tôi sẽ sử dụng sử dụng sự kiện :hover của CSS, chỉ cần thêm đoạn sau:
.block:hover button {
display: block;
}
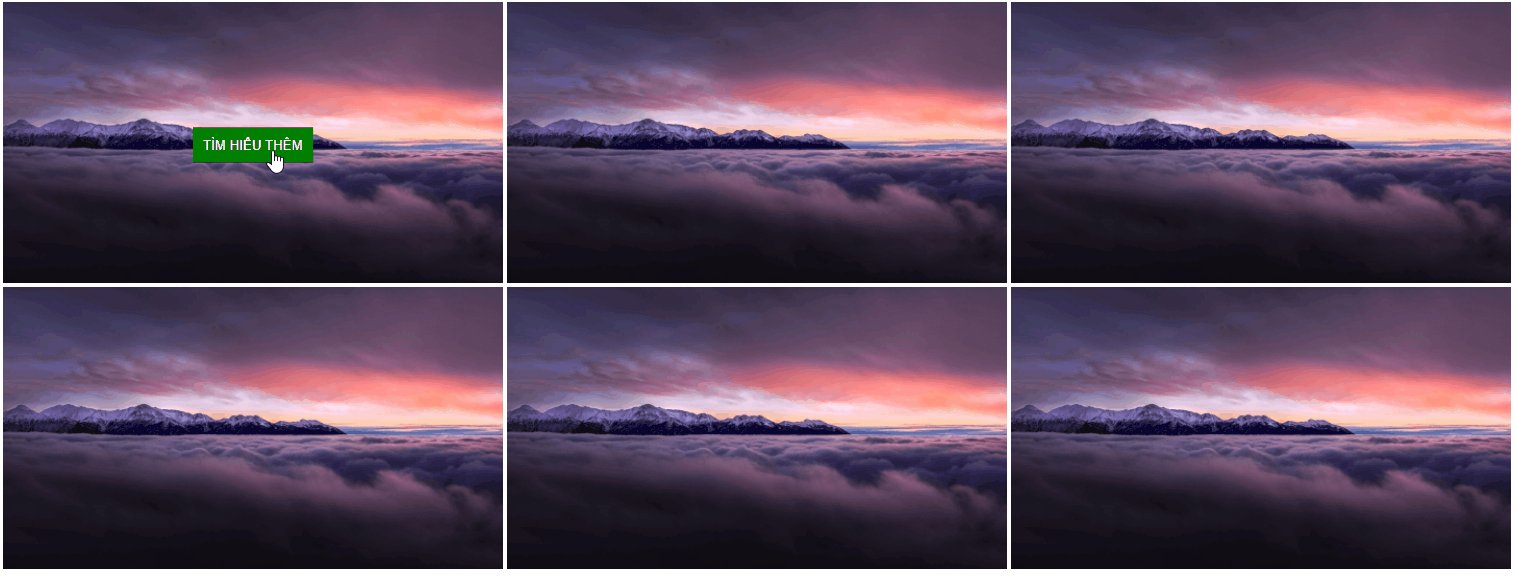
Kết quả
Như vậy là đã xong, các bạn có thể áp dụng đoạn code trên vào WordPress, cùng xem thành quả nào

Source code
Bài viết khác
- Thêm comment Facebook vào Flatsome WordPress (không cài Plugin)
- Hợp nhất trang Giỏ hàng vs Thanh toán trong WooCommerce
- Thêm thông tin vào dưới trang Check Out Woocommerce
- Hiển thị Email khách hàng khi hoàn tất đơn hàng trong Woocommerce
- Sàn Binance là gì ? Những điều cần biết về sàn giao dịch tiền điện tử Binance






![[Woocommerce] – Đổi vị trí giá sản phẩm xuống dưới mô tả ngắn [Woocommerce] – Đổi vị trí giá sản phẩm xuống dưới mô tả ngắn](https://vuduchong.com/wp-content/uploads/2022/05/Doi-vi-tri-gia-san-pham-xuong-duoi-mo-ta-trong-Woocommerce.png)
