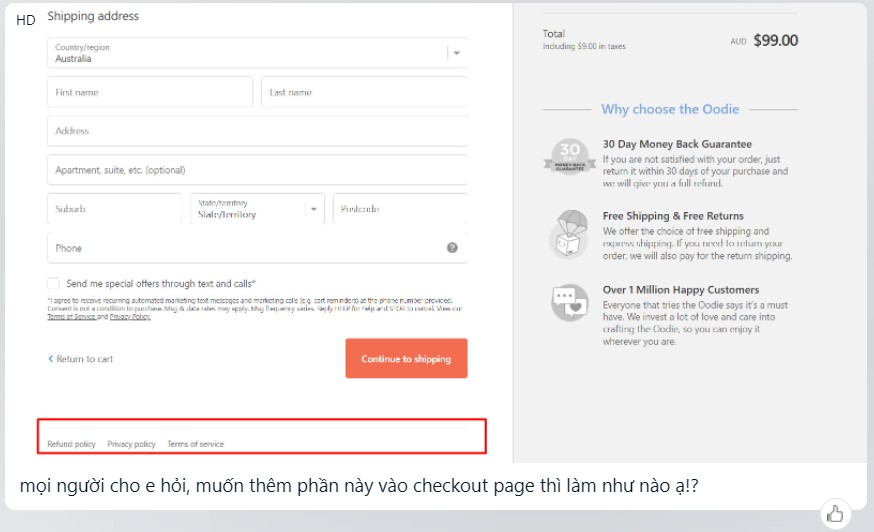
Ở trang Check Out trong Woocommerce, sẽ có lúc chúng ta cần thêm thông tin gì đó, ví dụ như mong muốn của yêu cầu bên dưới

Để giải quyết việc này, chỉ cần áp dụng Hook trong WordPress, Woocommerce cung cấp cho chúng ta rất nhiều Hook ở rất nhiều vị trí khác của Plugin. Giúp người dùng có thể tùy biến, customize rất dễ dàng, Hook Checkout Woocommerce được tổng hợp tại đây, các bạn có thể tra cứu.
Với yêu cầu trên, tôi sẽ sử dụng hook woocommerce_checkout_after_customer_details, các bạn thêm đoạn code này vào trong file functions.php
function page_link() {
?>
<a href="#">Refund policy</a>
<a href="#">Privacy policy</a>
<a href="#">Terms of service</a>
<?php
}
add_action('woocommerce_checkout_after_customer_details', 'page_link');
Chúc các bạn thành công!
Donate: MB Bank - 0800148886888 - Vũ Đức Hồng / Momo: 0986209305
Bài viết khác
Tổng hợp Download Plugin - Theme cho WordPress : Xem ngay
Nhóm Zalo : Tham gia ngay
TAGS:
CHECKOUT WOOCOMMERCE
HOOK CHECKOUT WOOCOMMERCE
HOOK WOOCOMMERCE
HOOK WORDPRESS
WORDPRESS HOOK
Bài viết khác







