Bài viết khác
- Lưu tiêu đề sản phẩm, bài viết vào Contact Form 7
- Hướng dẫn ghi đè (override) folder INC trong child-theme Flatsome
- Cài đặt FiLMic Pro miễn phí cho iPhone | Quay phim chuyên nghiệp trên điện thoại
- Khắc phục lỗi không cài được Theme & Plugin WordPress trên Mac OS
- Mẫu thiết kế PSD theme MiuKid – Bài tập cắt HTML/CSS
Mô tả
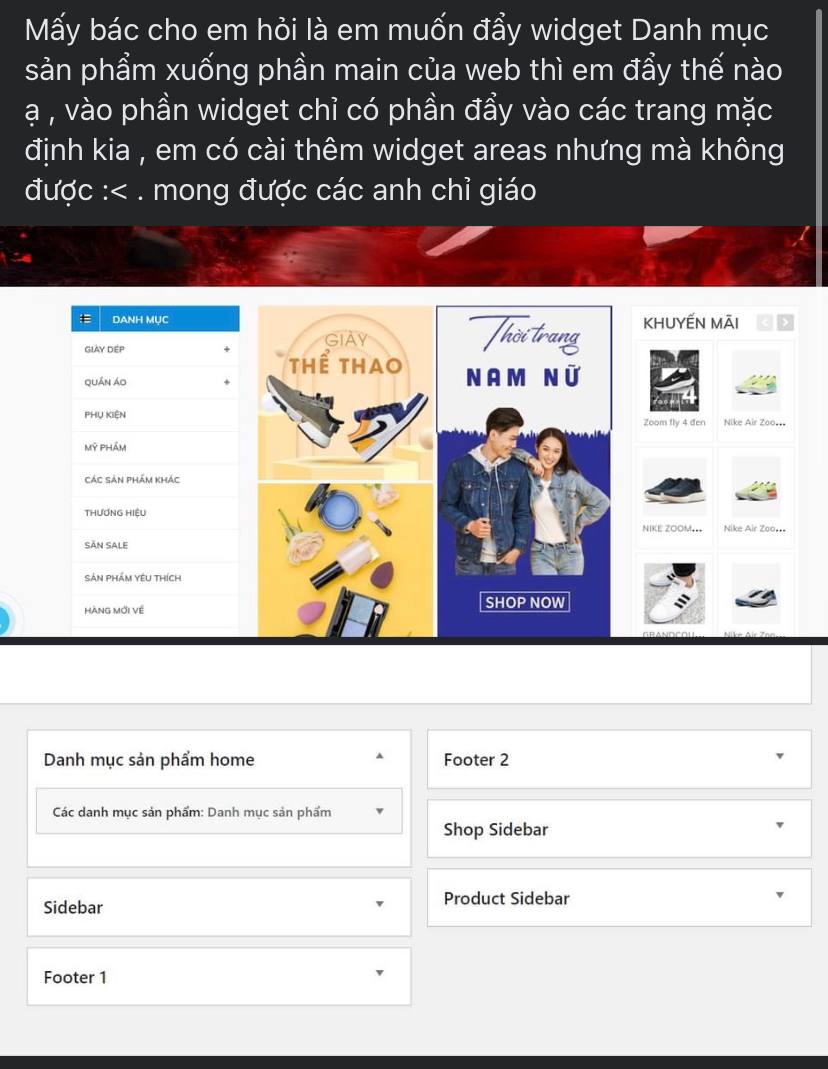
Bình thường, Menu của website sẽ ở phần trên, vậy muốn để Menu xuống phần thân web thì sẽ như thế nào ? Có câu hỏi của một bạn ở trên Facebook, cụ thể ở đây là danh mục sản phẩm

Hướng dẫn
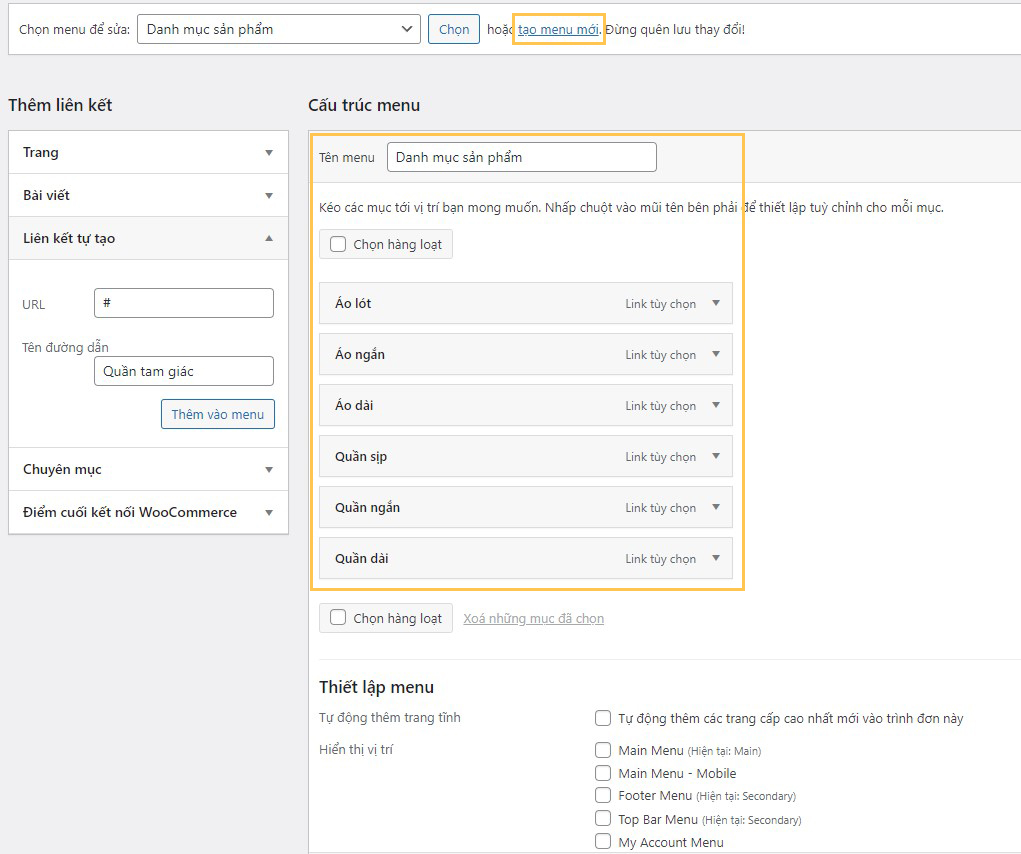
Tôi sẽ gọi chung phần này là Menu, đầu tiên hãy tạo một Menu tùy ý các bạn mong muốn bằng cách vào Giao diện -> Menu. Và không chọn Vị trí hiển thị nhé

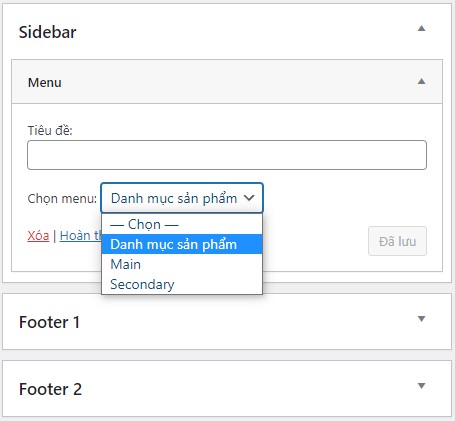
Tiếp theo sẽ vào Giao diện -> Widget. Chọn Widget Menu và kéo vào trong Sidebar. Chọn Menu vừa tạo ở danh sách

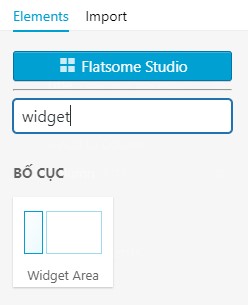
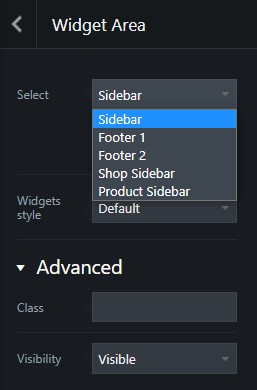
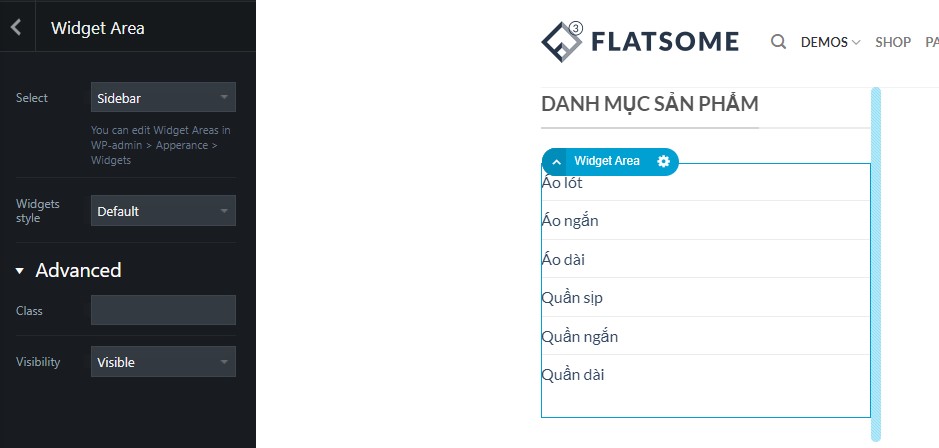
Ra ngoài trang chủ chọn UX Builder và chọn Widget Area, chọn Sidebar vừa gắn Menu ở trên


Vậy là có thể hiển thị tùy ý Menu ở trang chủ thông qua UX Builder, chúc các bạn thành công

Donate: MB Bank - 0800148886888 - Vũ Đức Hồng / Momo: 0986209305
Bài viết khác
Tổng hợp Download Plugin - Theme cho WordPress : Xem ngay
Nhóm Zalo : Tham gia ngay
TAGS:
MENU FLATSOME
MENU WIDGET
TẠO MENU TRANG CHỦ FLATSOME
WIDGET FLATSOME
WIDGET WORDPRESS