Comment Facebook trên Website bây giờ được coi là một chức năng khá cơ bản. Vừa tiện lợi, vừa nhanh chóng, người dùng không cần phải tạo tài khoản trên web, mà dùng luôn tài khoản Facebook để bình luận. Ngoài ra còn rất tốt cho những Website bán hàng, thu thập hoạt động user Facebook trên Website, phục vụ cho nhu cầu marketing về sau. Vậy thêm comment Facebook vào WordPress như thế nào ?
Dưới đây tôi sẽ hướng dẫn các bạn đang sử dụng theme Flatsome nói riêng và WordPress nói chung, cách thêm comment Facebook vào WordPress chi tiết nhất.
Bài viết khác
Tạo Facebook App
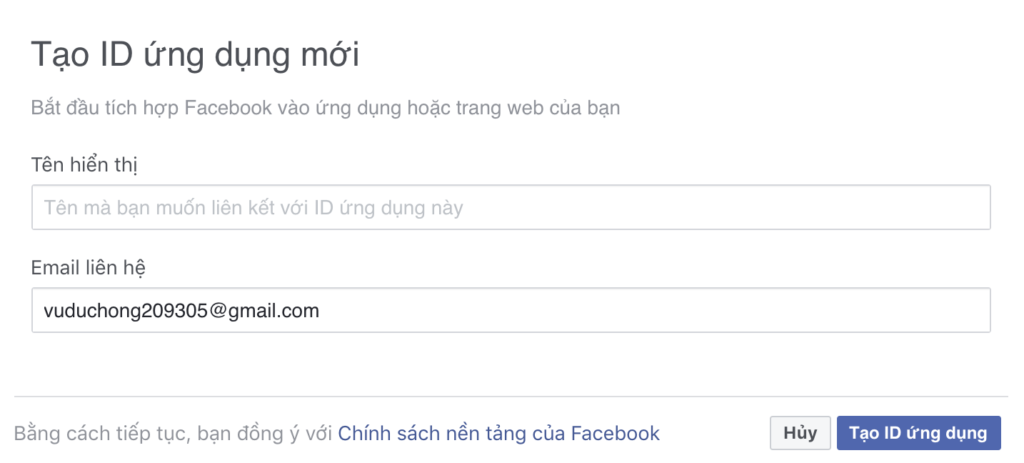
Truy cập vào link https://developers.facebook.com/apps tạo ứng dụng mới.

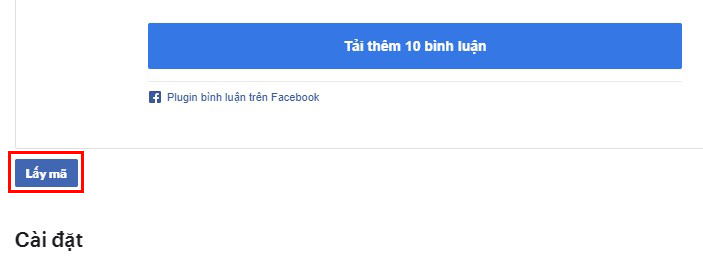
Truy cập vào link https://developers.facebook.com/docs/plugins/comments, kéo xuống dưới 1 đoạn để “Lấy mã”.

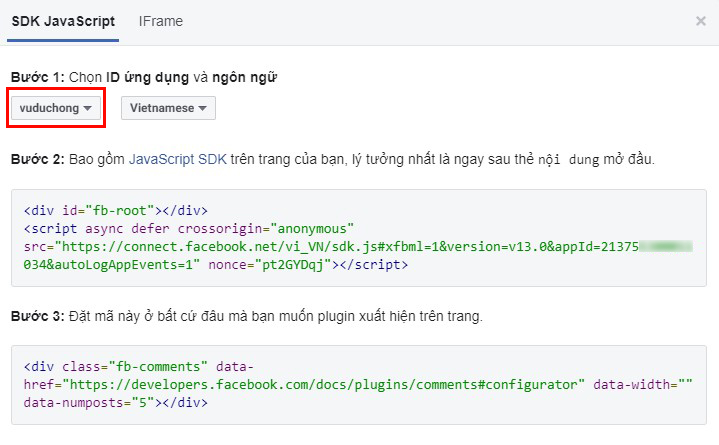
Chọn ứng dụng vừa tạo, phần này cũng tương tự như thêm nút Like Share Facebook vào web

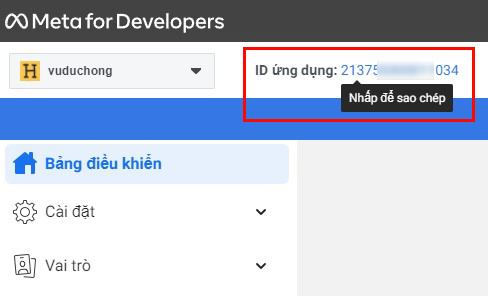
Lấy App ID
Vào ứng dụng mà bạn đã tạo & copy ID ỨNG DỤNG

Lấy mã User ID
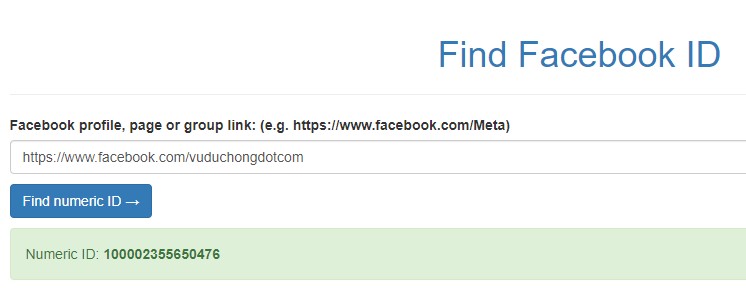
Tiếp theo là lấy USER ID (chính là mã ID tài khoản của bạn). Truy cập vào https://findidfb.com, nhập link facebook vào và lấy ID nhé

Lấy App ID và User ID chèn vào đoạn code sau:
<meta property="fb:app_id" content="{App ID}"/>
<meta property="fb:admins" content="{User ID}"/>
Dán mã Script Facebook SDK vào website
Tổng hợp những phần ở trên, chúng ta copy nội dung đoạn code sau vào functions.php. Lưu ý thay thế App ID vào cả function vdh_fb_sdk()
<?php
function vdh_fb_meta() {
?>
<meta property="fb:app_id" content="{App ID}"/>
<meta property="fb:admins" content="{User ID}"/>
<?php
}
add_action('wp_head', 'vdh_fb_meta');
function vdh_fb_sdk() {
?>
<div id="fb-root"></div>
<script async defer crossorigin="anonymous" src="https://connect.facebook.net/vi_VN/sdk.js#xfbml=1&version=v13.0&appId={App ID}&autoLogAppEvents=1"></script>
<?php
}
add_action('flatsome_after_body_open', 'vdh_fb_sdk');
?>
Tạo shortcode gắn bình luận bằng Facebook vào WordPress
Vẫn ở trong file functions.php. Thêm đoạn code để tạo shortcode này và lưu lại.
<?php
function vdh_comment_fb() {
?>
<div class="fb-comments" data-href="<?php the_permalink(); ?>" data-width="100%" data-numposts="5"></div>
<?php
}
add_shortcode('comment_fb', 'vdh_comment_fb');
?>

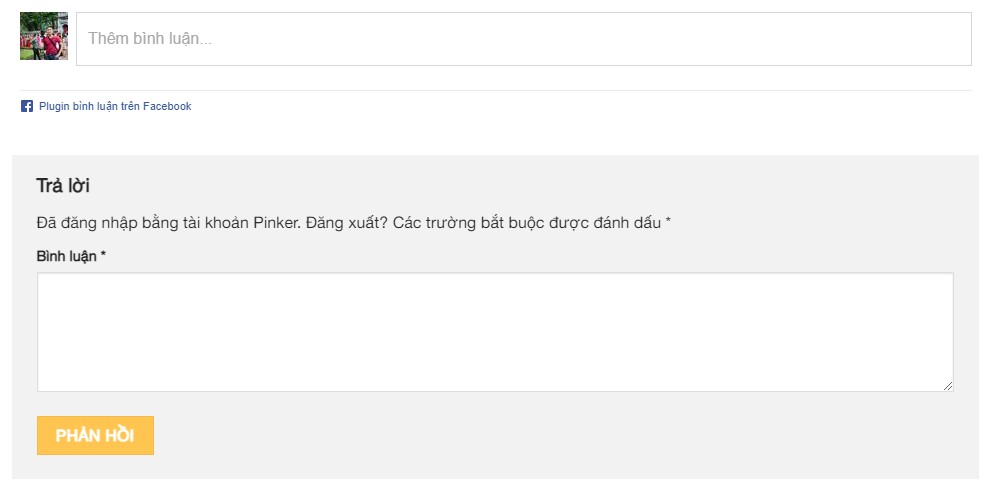
Truy cập vào https://developers.facebook.com/tools/comments để xem tất cả comment có trên website của bạn.
Vậy là ngon lành rồi! Trên đây là hướng dẫn thêm comment Facebook vào WordPress (theme Flatsome).
Chúc các bạn thành công, nếu có gì thắc mắc, cứ comment phía bên dưới, mình sẽ hỗ trợ.
Bài viết khác
- Xem ảnh bài viết dạng Popup bằng FancyBox trong WordPress
- Cài đặt FiLMic Pro miễn phí cho iPhone | Quay phim chuyên nghiệp trên điện thoại
- Download Theme Flatsome hàng chuẩn và cách kích hoạt (update liên tục)
- Plugin Anti Spam Comment – Chống spam bình luận WordPress hiệu quả
- Adobe Photoshop CS6 for Mac OS








Giờ cần truy cập vào
Customize -> Blog -> Blog Single Post -> HTML after blog posts, dán mã code sau vào, rồi lưu lại.Cuối cùng là ra bài viết, kéo xuống cuối, kiểm tra xem thành quả thế nào.