Bài viết khác
Giới thiệu
Bạn rất muốn biết có bao nhiêu người / lượt đã xem bài viết của bạn, bạn muốn hiển thị ra để những người đến sau thấy được sự hấp dẫn của bài viết nếu được view cao. Thêm số lượt xem trong WordPress là nhu cầu chính đáng của nhiều chủ website hiện nay, có theme sẽ có sẵn phần này, có theme thì không. Trong phạm vi bài viết này, tôi sẽ chia sẻ cho các bạn cách hiển thị lượt xem (cụ thể là theme Flatsome) ở website này của tôi. Ví dụ ở bài Thêm comment Facebook các bạn thấy trông nó sẽ như thế này.

Hướng dẫn
Tôi sẽ hướng dẫn cách để hiển thị nguyên đoạn thông tin như website tôi đang dùng.
Tạo đoạn code trong functions.php
Đầu tiên hãy copy nguyên đoạn code này và cho vào functions.php của child-theme
function gt_get_post_view() {
$count = get_post_meta( get_the_ID(), 'post_views_count', true );
return "🗣 <span class='meta_info_post'>Bài viết đăng bởi <a class='highlight_info' href='".get_author_posts_url(get_the_author_meta('ID'))."' >".get_the_author_meta('display_name')."</a> vào lúc <span class='highlight_info'>" . get_post_time( 'd-m-Y' ) . "</span> và cập nhật lúc <span class='highlight_info'>".get_post_modified_time( 'd-m-Y' )."</span> 👁 <span class='highlight_info'>$count lượt xem</span></span>";
}
function gt_set_post_view() {
$key = 'post_views_count';
$post_id = get_the_ID();
$count = (int) get_post_meta( $post_id, $key, true );
$count++;
update_post_meta( $post_id, $key, $count );
}
function gt_posts_column_views( $columns ) {
$columns['post_views'] = 'Views';
return $columns;
}
function gt_posts_custom_column_views( $column ) {
if ( $column === 'post_views') {
echo gt_get_post_view();
}
}
add_filter( 'manage_posts_columns', 'gt_posts_column_views' );
add_action( 'manage_posts_custom_column', 'gt_posts_custom_column_views' );
Quá nhanh quá nguy hiểm, từ từ chưa xong đâu nhưng cũng được 80% rồi đó. Đoạn code trên mới chỉ thiết lập các trường thông tin và html hiển thị, bây giờ sẽ phải cần gắn nó vào chỗ để nó biết bài nào mà tăng view, rồi hiển thị ra ở chỗ nào.
Copy template sang Child Theme
Để tránh động vào theme gốc thì chúng ta sẽ copy folder flatsome/template-parts vào child-theme để chỉnh sửa cho tiện và sau này update không bị mất. Thực ra chỉ cần dùng 2 file trong template-parts thôi nhưng cứ copy cả sang đi cho nhanh, đỡ phải nhặt từng cái vì khá nhiều lớp folder.
Đặt hàm tăng view vào trong single.php
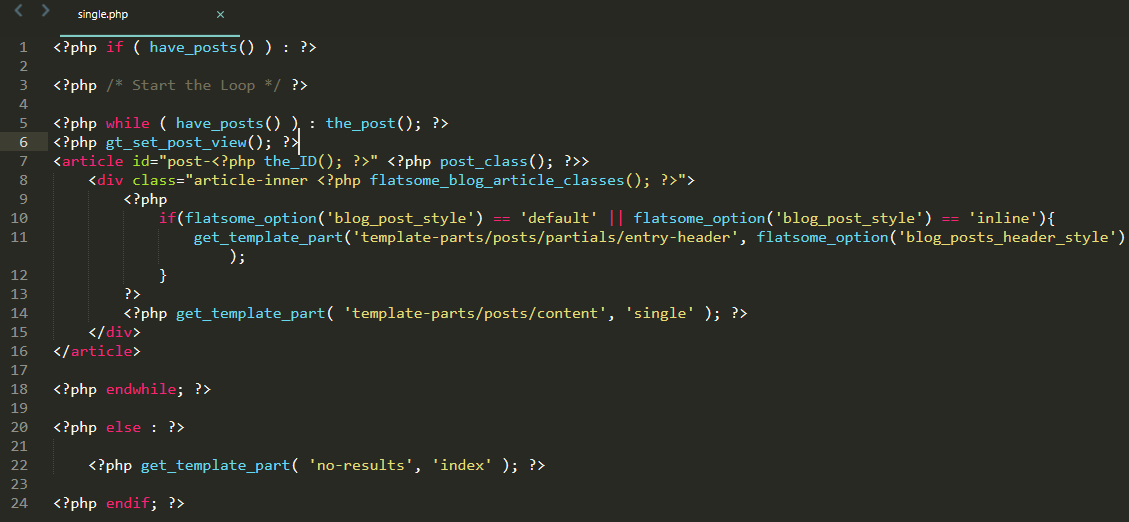
Sau khi copy xong template-parts sang child-theme thì bạn hãy mở file child-theme/template-parts/posts/single.php và thêm function gt_set_post_view() đã khai báo trong file functions.php ở trên vào trong vòng lặp while như hình bên dưới (dòng số 6). Đặt đoạn code này vào đây có nhiệm vụ nhận biết đây là bài nào và sẽ tăng giá trị view cho bài đó.

Hiển thị view ra bên ngoài
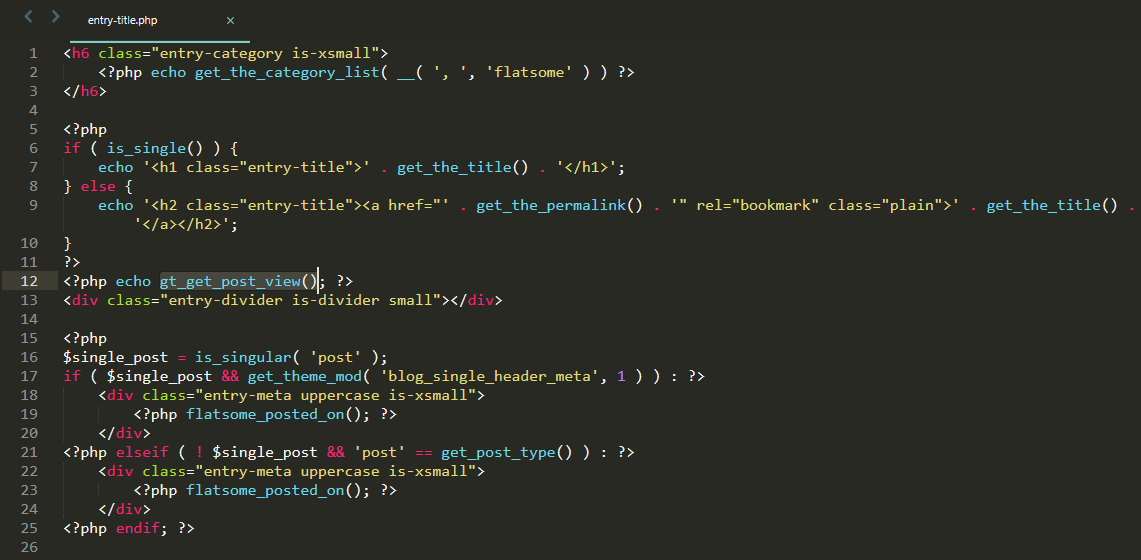
Thế là đã đi xong được 95% rồi, để hiện thị được lượt xem trong WordPress, thì giờ chỉ cần hiển thị view ra ngoài bài viết là được. Bây giờ hãy mở file child-theme/template-parts/posts/partials/entry-title.php ra và gắn function gt_get_post_view() vào (ở dòng số 12) như hình bên dưới.

Bây giờ hãy vào bài viết của bạn và xem thành quả, đã hiển thị lượt view rồi đó, và sẽ tăng view mỗi khi F5 bài viết. Chúc thành công
Bài viết khác








Ơ bạn ơi hướng dẫn mà chụp cho xem code thì anh em làm sao đc ạ @@
chụp j bạn, tôi chụp chỗ gắn thôi mà, còn code functions có đàng hoàng để copy mà
Tôi đã thêm như hướng dẫn, nhưng bài viết của tôi không hiển thị số lượt xem.
Ad xem giúp tôi được không?
Website của tôi: xeghepgiare. vn
Cảm ơn ạ.
Đúng là câu view nhảm nhí
thế nó mới hay ^^