Bài viết khác
- Download Theme Flatsome hàng chuẩn và cách kích hoạt (update liên tục)
- Hướng dẫn mua coin trên sàn Binance (Website)
- Plugin PK Live Search Express | Tăng tốc độ tìm kiếm Realtime trong WordPress
- Thêm phần chọn thời gian đẹp vào Contact Form 7 trong WordPress
- Hợp nhất trang Giỏ hàng vs Thanh toán trong WooCommerce
Mô tả
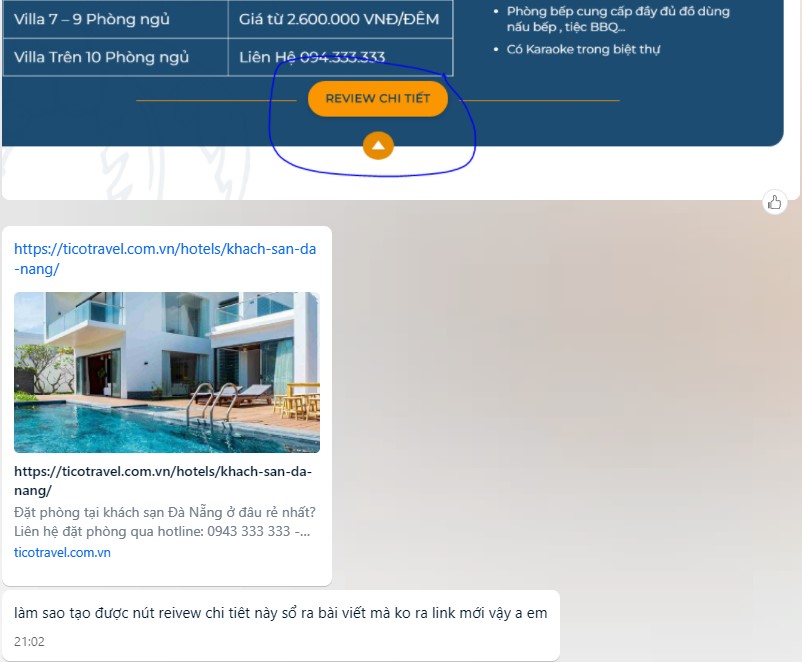
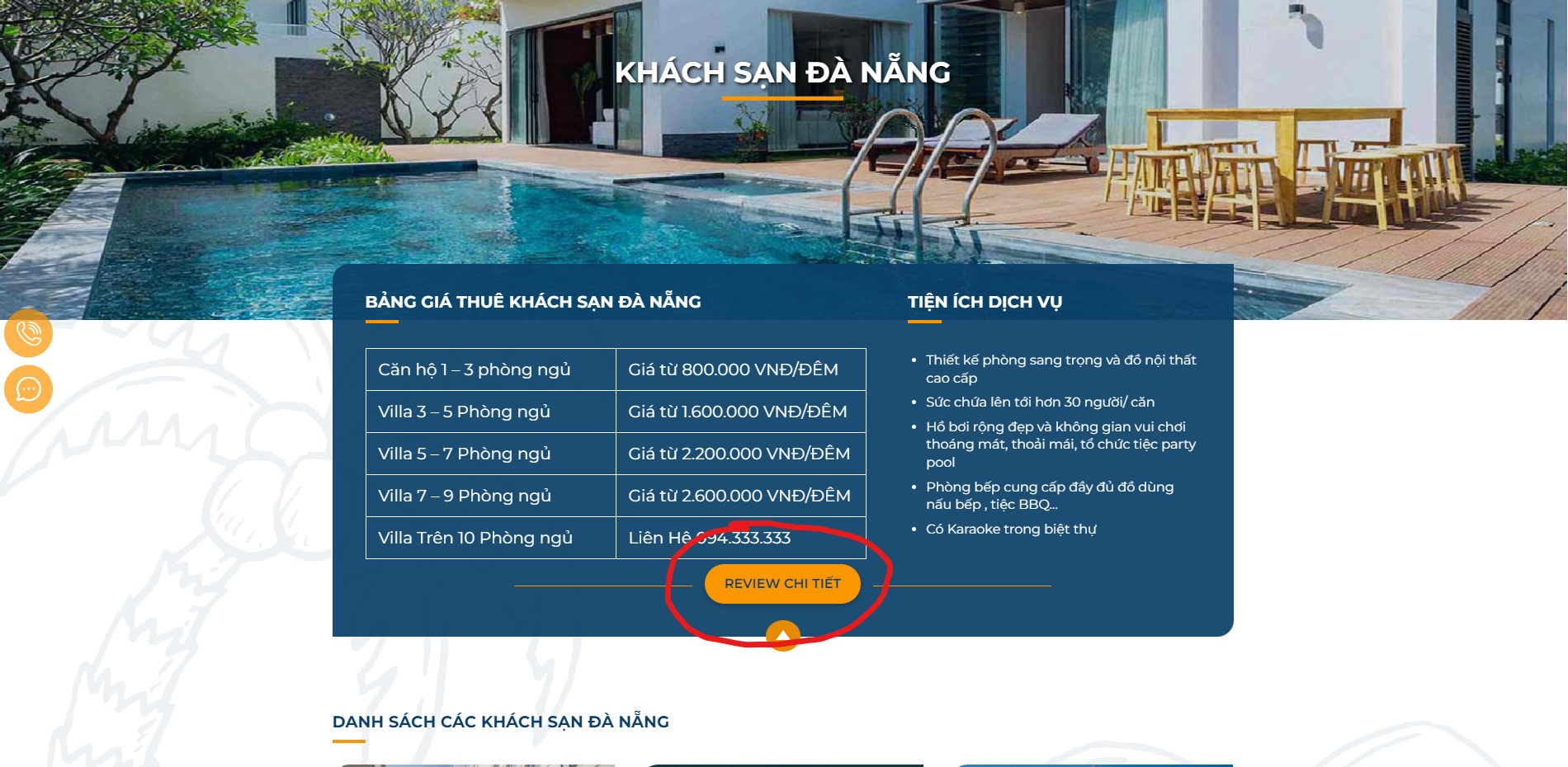
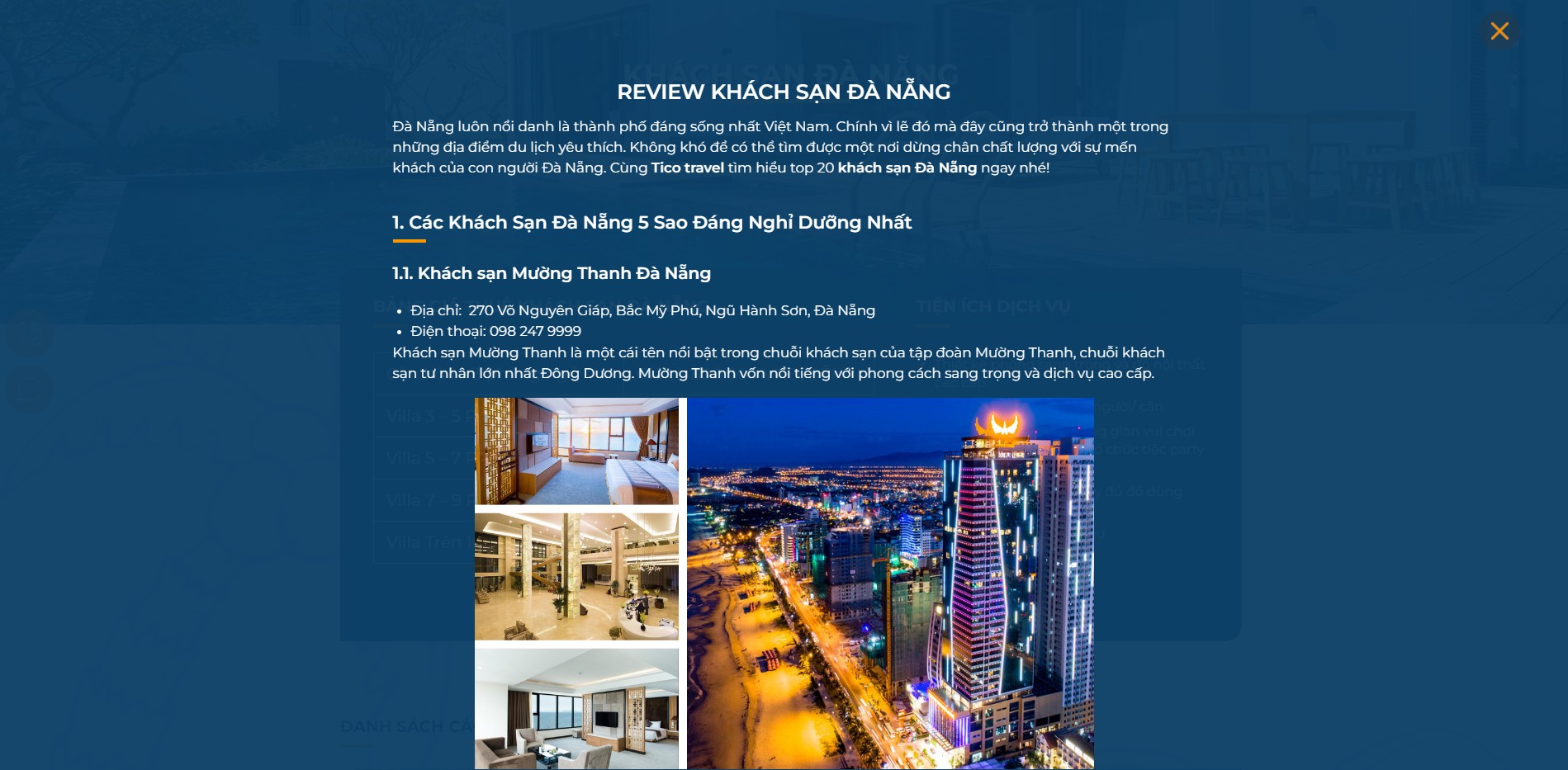
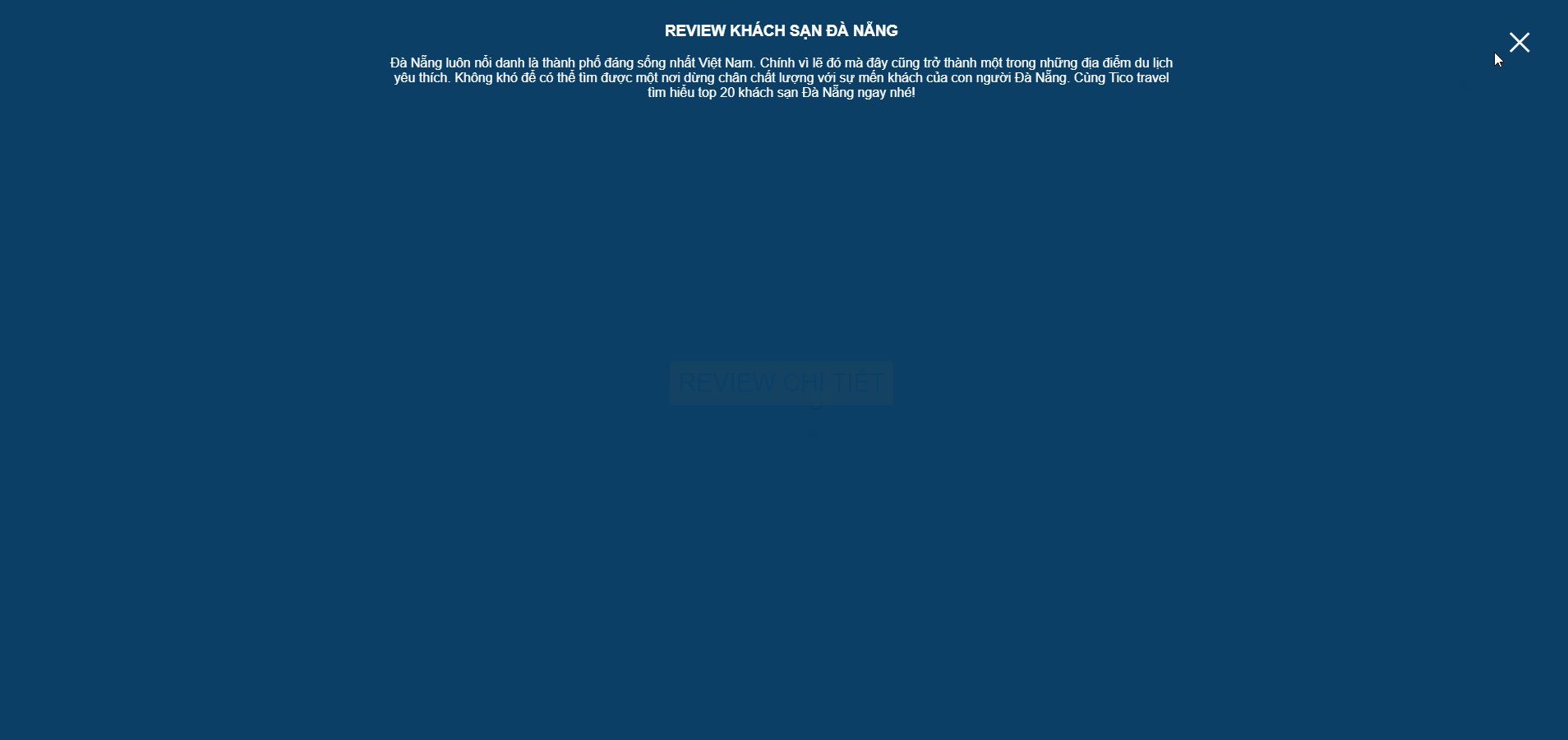
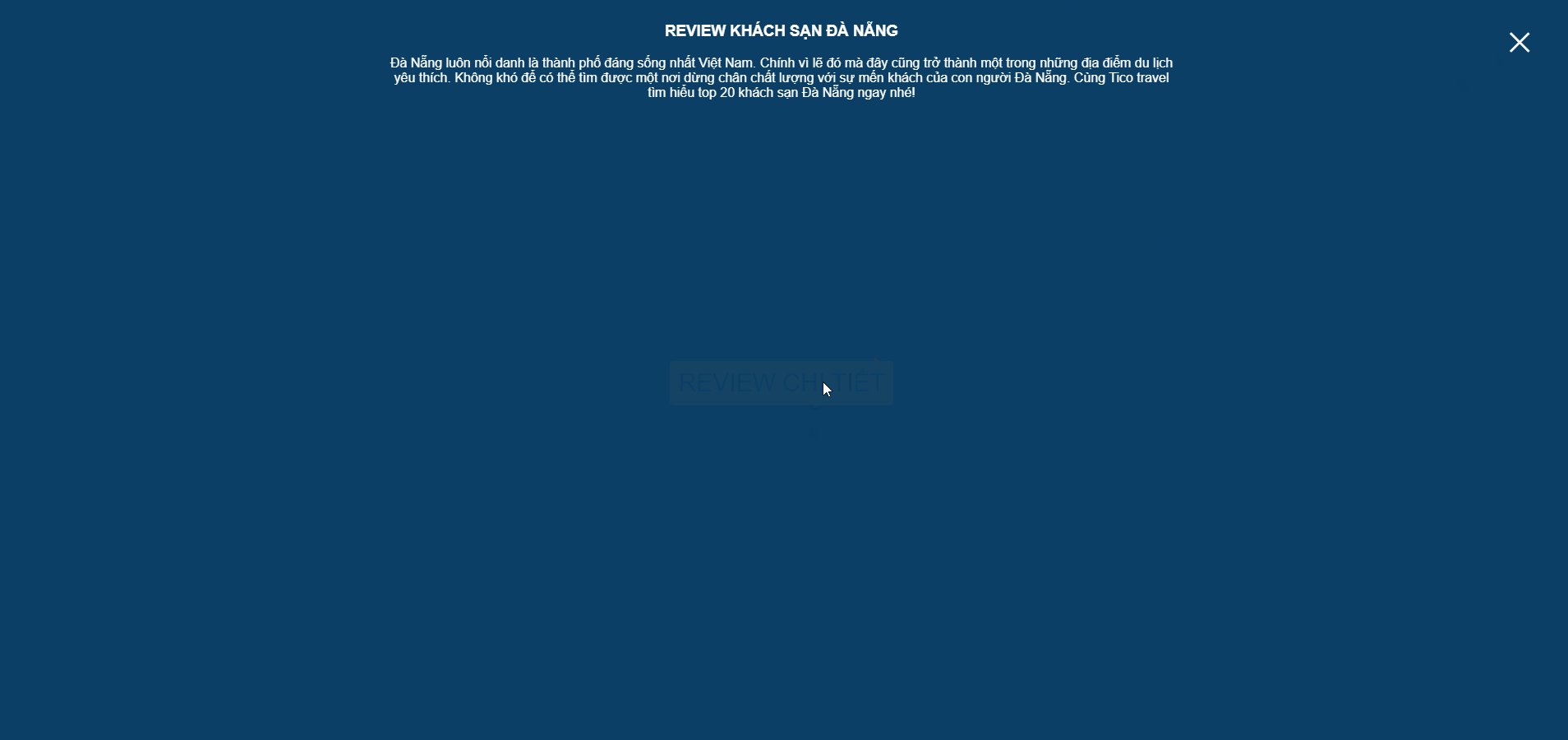
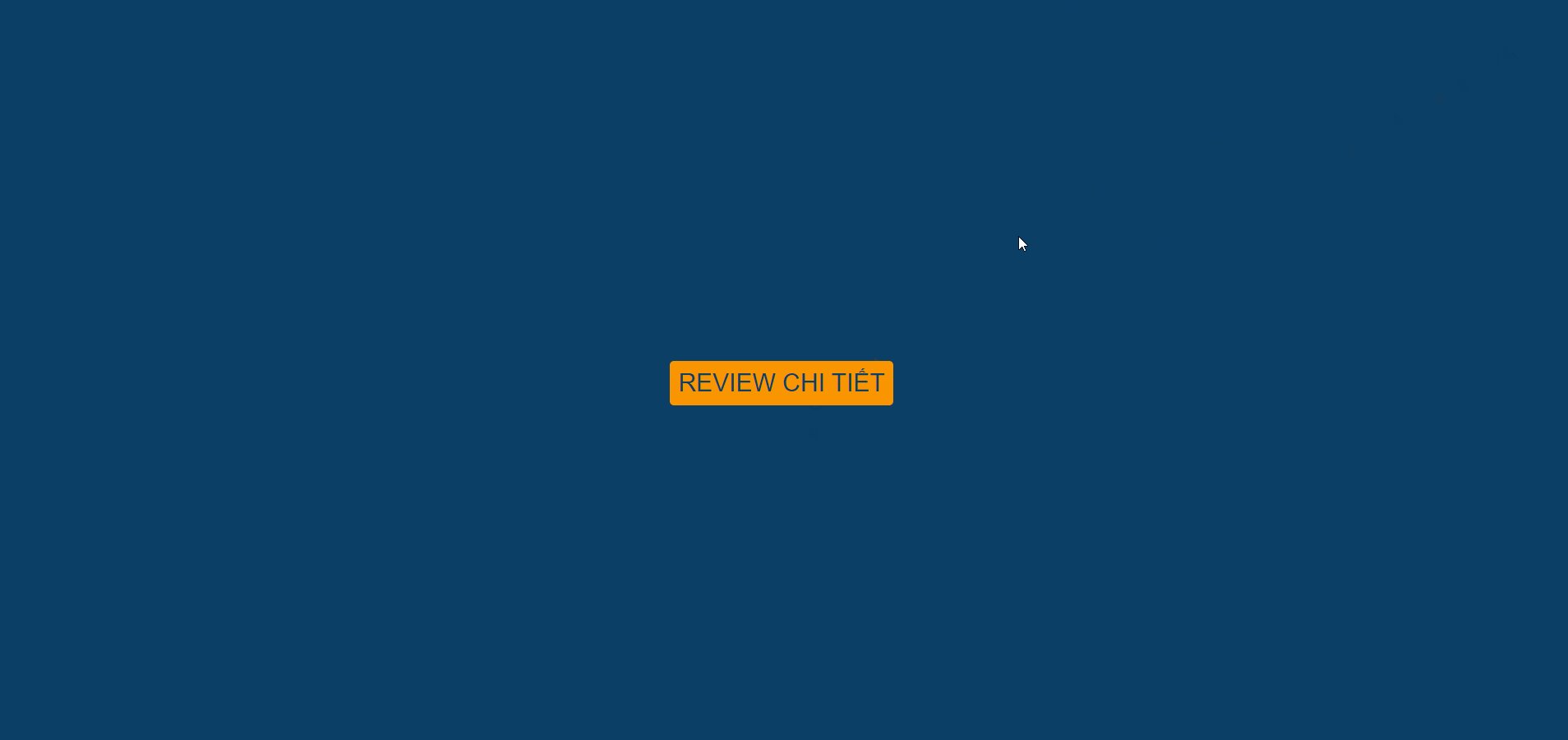
Khi click vào nút “REVIEW CHI TIẾT” thì hiển thị ra bài viết mà không bị chuyển link! Tình cờ tôi thấy được câu hỏi này trong 1 group Zalo. Cái cửa sổ mà show thông tin chi tiết, tôi sẽ gọi là Popup. Chức năng này chỉ cần làm bằng Javascript là có thể đáp ứng được. Bản chất của việc này là khi click vào “Review chi tiết” thì sẽ chuyển thuộc tính của Popup từ display:none sang display:block và khi click vào dấu “X” để tắt nó đi thì chuyển ngược lại từ display:block sang display:none.



Cách làm
Ok! Tôi sẽ code ra 1 trang demo ví dụ cho các bạn dễ hình dung, tôi sẽ sử dụng HTML, CSS, Javascript, bây giờ chúng ta sẽ tiến hành làm như sau:
Bước 1: Code HTML
Tạo các thành phần của trang bằng HTML. Tôi sẽ tạo 1 trang với các thành phần HTML cơ bản bằng các dòng code dưới đây, bao gồm có Button và Popup
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Show Hide Popup | vuduchong.com</title>
</head>
<body>
<button onclick="openPopup()">REVIEW CHI TIẾT</button> <!-- Button mở popup -->
<div id="overlay">
<a href="javascript:void(0)" class="closebtn" onclick="closePopup()">×</a> <!-- Button đóng popup -->
<!-- Nội dung trong Popup -->
<center>
<div class="overlay-content">
<h3>REVIEW KHÁCH SẠN ĐÀ NẴNG</h3>
<p>
Đà Nẵng luôn nổi danh là thành phố đáng sống nhất Việt Nam. Chính vì lẽ đó mà đây cũng trở thành một trong những địa điểm du lịch yêu thích. Không khó để có thể tìm được một nơi dừng chân chất lượng với sự mến khách của con người Đà Nẵng. Cùng Tico travel tìm hiểu top 20 khách sạn Đà Nẵng ngay nhé!
</p>
</div>
</center>
</div>
</body>
</html>
Bước 2: Code CSS
CSS các thành phần trên cho đẹp mắt và để phục vụ chức năng cho hợp lý
body {
height: 100vh;
margin: 0;
background: #0b3f67;
display: flex;
justify-content: center;
align-items: center;
}
button {
background: #fa9600;
border: none;
border-radius: 5px;
color: #0b3f67;
padding: 10px;
cursor: pointer;
font-size: 30px;
}
#overlay {
height: 100%;
width: 100%;
display: none;
position: fixed;
z-index: 1;
left: 0;
top: 0;
background-color: #0b3f67f5;
overflow-x: hidden;
transition: 0.5s;
}
.overlay-content {
color: white;
position: relative;
top: 25%;
width: 50%;
text-align: center;
margin-top: 30px;
font-family: Arial;
}
#overlay .closebtn {
position: absolute;
top: 20px;
right: 45px;
font-size: 60px;
color: white;
text-decoration: none;
}
Bước 3: Code Javascript show Popup
Đây là phần quan trọng nhất để điều khiển và tạo được tác vụ, javascript sẽ biến đổi thuộc tính display để show và hide popup như mong muốn
function openPopup() { // Click vào button thì gán style cho Popup là display:block để hiển thị lên
document.getElementById("overlay").style.display = "block";
}
function closePopup() { // Click vào close thì gán style cho Popup là display:none để ẩn đi
document.getElementById("overlay").style.display = "none";
}
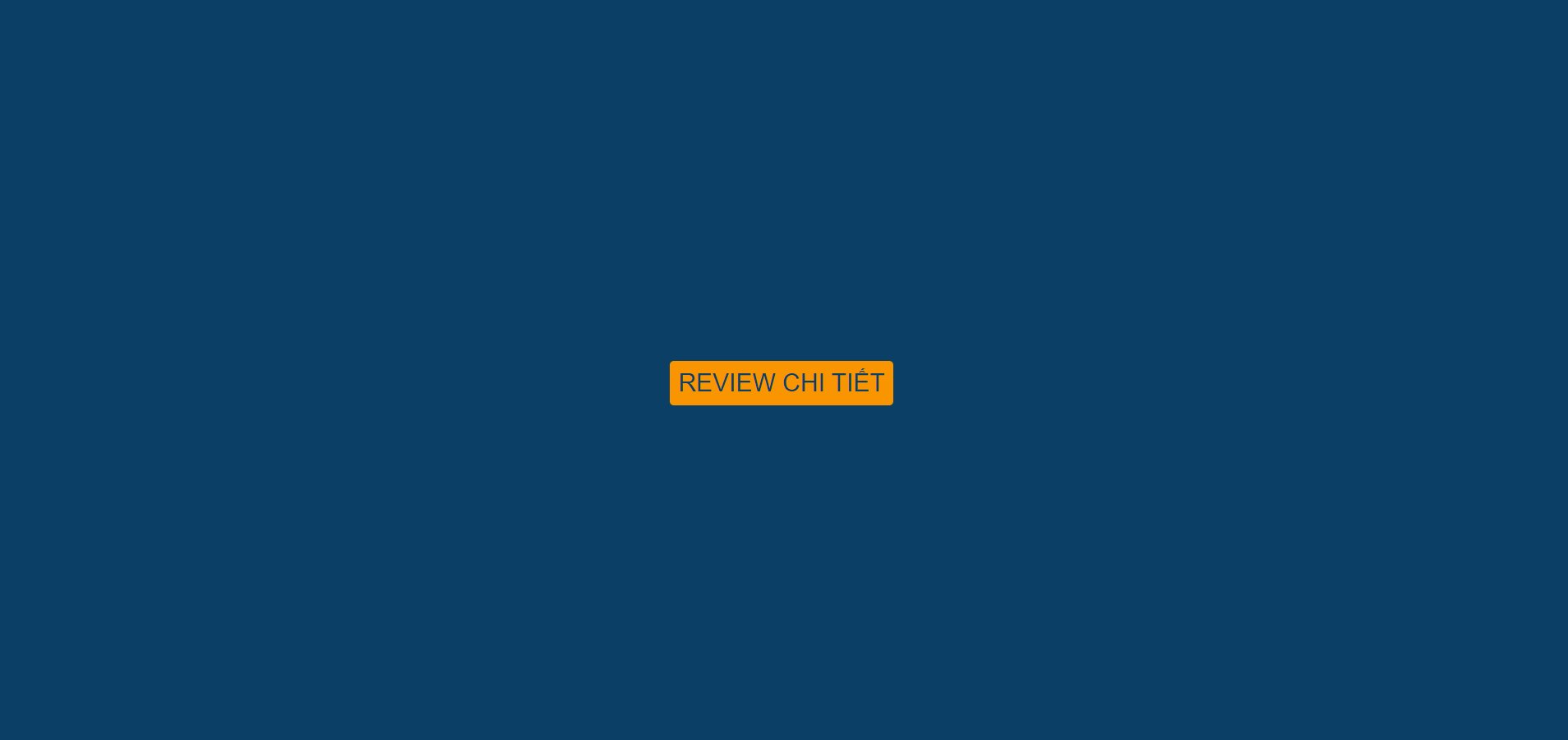
Kết quả

Source code
Bài viết khác
- Chi tiết các bước Index Website với Google nhanh nhất
- Fix lỗi không khởi động được MySQL trên Xampp – MySQL shutdown unexpectedly
- Hướng dẫn cấu hình gửi Mail trong WordPress
- Hiển thị thêm thông tin từ ACF | Advanced Custom Fields trong WordPress
- Khắc phục lỗi không cài được Theme & Plugin WordPress trên Mac OS








Mình đang dùng themes Soledad. Có cách nào làm popup hay còn gọi là fancybox từ 1 nút Đặt Hàng, sau đó nó hiển thị 1 bảng thông tin điền của dạng contact form 7 không bác. Mong hướng dẫn
làm được nhé bạn