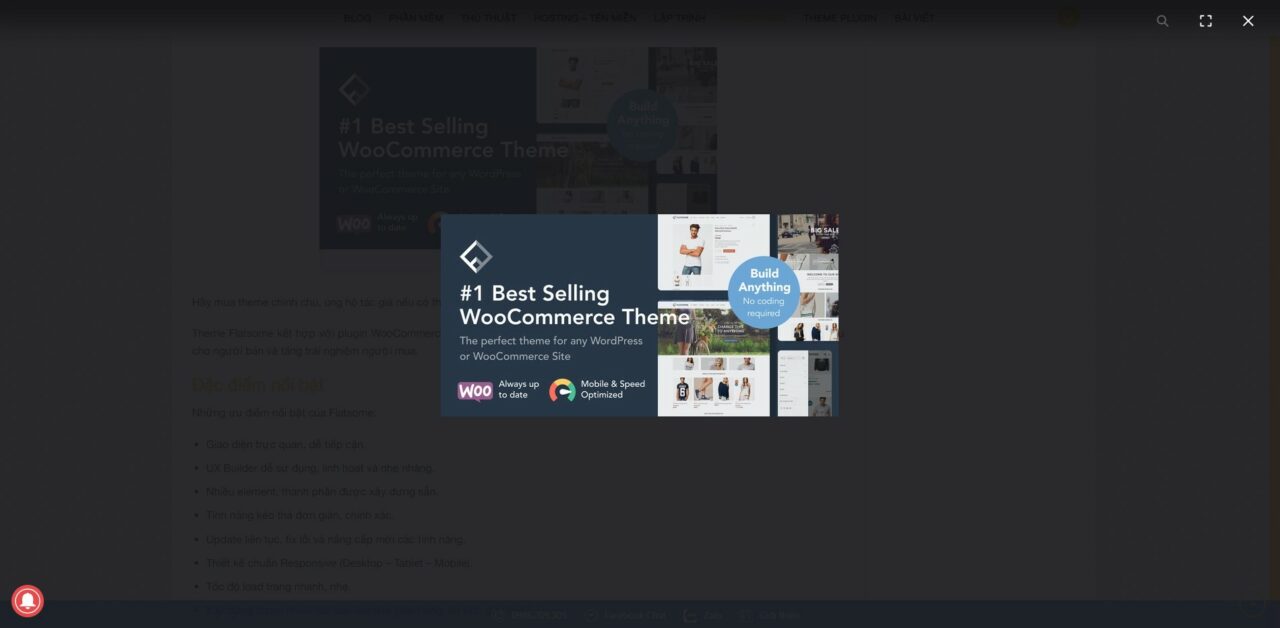
Mặc định ảnh trong bài viết trên WordPress sẽ chỉ hiển thị ở dạng bình thường. Bạn muốn hình ảnh khi click vào sẽ nổi lên dạng popup để xem cho tiện hoặc là muốn cho nó đẹp hơn, thì có thể sử dụng thư viện FancyBox. Trong bài viết này tôi sẽ hướng dẫn cách làm popup ảnh bằng Fancybox trong WordPress đơn giản chỉ với vài dòng code, không cần phải cài plugin.
Sau khi làm xong trông nó sẽ như thế này, các bạn có thể xem thử tại bài này.

Bài viết khác
Giới thiệu
Fancybox là một thư viện jQuery rất phổ biến và nổi tiếng trong giới website, dung lượng rất nhẹ và dễ dàng cài đặt cho ứng dụng web. Fancybox ra mắt lần đầu tiên từ năm 2010 với Fancybox version 1.3.4 đến nay đã là Version mới nhất. Fancybox giúp bạn tiết kiệm thời gian và giúp dễ dàng tạo các cửa sổ lớp phủ đẹp, hiện đại có chứa hình ảnh, iframe, video hoặc bất kỳ loại nội dung HTML nào. Đây là thế hệ thứ 4 của Fancybox và mang rất nhiều tính năng mới.
Hướng dẫn
Để áp dụng Fancybox trong WordPress thì bạn chỉ cần copy đoạn code sau và dán vào functions.php. Hiện tại tôi đang áp dụng trên theme Flatsome, nếu các bạn sử dụng theme khác mà không áp dụng được, có thể để lại bình luận phía bên dưới.
<?php
function enqueue() {
wp_enqueue_style('vdh-fancybox', 'https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/fancybox/fancybox.css', array(), false, false);
wp_enqueue_script('vdh-fancybox', 'https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/fancybox/fancybox.umd.js', array('jquery'), false, false);
}
add_action('wp_enqueue_scripts', 'enqueue' );
function vdh_fancybox() {
?>
<script>
jQuery(document).ready(function($){
$('.entry-content img').each(function(i, v) {
$(v).wrap(`<a href='${$(v).attr('src')}' data-fancybox='gallery'></a>`);
});
Fancybox.bind("[data-fancybox]");
});
</script>
<?php
}
add_action('wp_footer', 'vdh_fancybox');
?>
Nó sẽ mặc định lấy tất cả ảnh của thẻ <img/> chứa trong phạm vi của class .entry-content để áp dụng popup. Áp dụng cho cả bài viết + sản phẩm

Bài viết khác








Ok chỉ 1 đoạn lệnh là được rồi, khỏi phải lằng nhằng 😛