Với các website hiện nay, việc tích hợp các chức năng hỗ trợ của Facebook hoặc các mạng xã hội là rất cần thiết, giúp tăng tương tác giữa người dùng và website. Ở trong bài trước tôi đã hướng dẫn các bạn cách thêm comment Facebook vào web, và hôm nay tôi sẽ chỉ cho các bạn cách thêm nút Like Share Facebook vào bài viết như nào nhé ? Trông nó sẽ như này
![]()
Bài viết khác
- Top 05 Plugin email WordPress cấu hình SMTP tốt nhất
- Plugin Active Flatsome All Version | Kích hoạt theme Flatsome
- Tạo Menu ở thân trang chủ trong Flatsome
- Cài đặt FiLMic Pro miễn phí cho iPhone | Quay phim chuyên nghiệp trên điện thoại
- Plugin Progress Sold – Hiển thị số lượng “Đã bán” giống Shopee cho WooCommerce
Tạo App ID
Đầu tiên, các bạn phải tạo ứng dụng và lấy App ID, trong bài viết thêm comment Facebook tôi đã có hướng dẫn tạo ứng dụng, các bạn xem và làm theo.
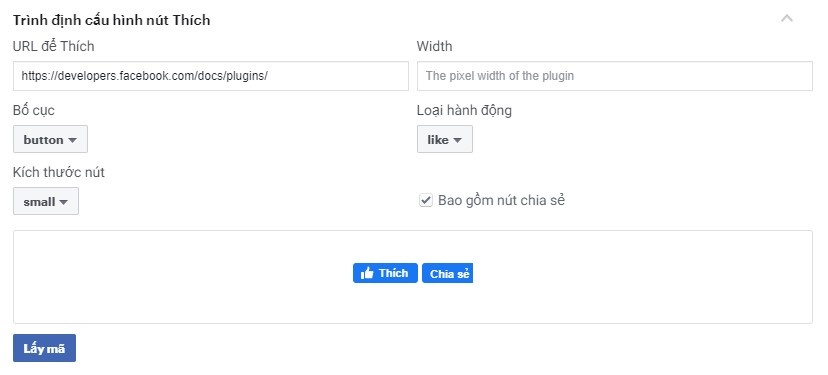
Truy cập vào https://developers.facebook.com/docs/plugins/like-button chọn kiểu nút mong muốn, các bạn cứ chọn như thông số ở hình dưới cũng đc, dễ nhìn.

Lấy mã Javascript SDK
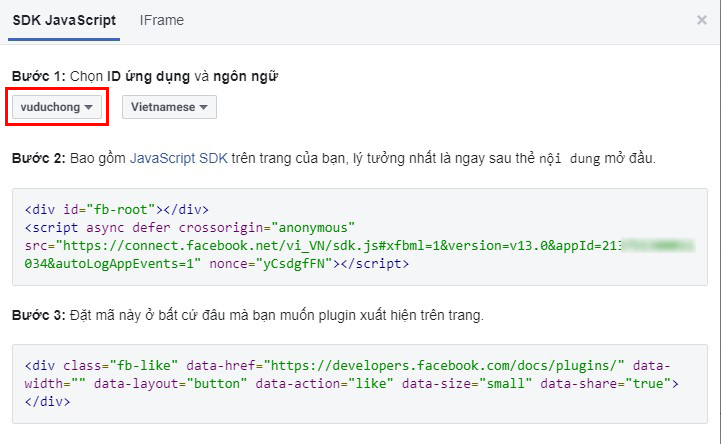
Sau đó click vào Lấy mã, chọn ứng dụng bạn vừa tạo để lấy mã code

Dán mã SDK vào website
Copy mã Javascript SDK ở Bước 2 trong ảnh trên và dán nó vào functions.php. Lưu ý thay App ID vào function vdh_fb_sdk().
<?php
function vdh_fb_sdk() {
?>
<div id="fb-root"></div>
<script async defer crossorigin="anonymous" src="https://connect.facebook.net/vi_VN/sdk.js#xfbml=1&version=v13.0&appId={App ID}&autoLogAppEvents=1"></script>
<?php
}
add_action('flatsome_after_body_open', 'vdh_fb_sdk');
?>
Dán HTML Like Share Facebook
Bạn copy mã ở Bước 3 trong ảnh trên, muốn đặt nút like share facebook vào bất kỳ chỗ nào mong muốn. Đối với WordPress, ở đây tôi sẽ đặt nó trong phần bài viết, dưới tiêu đề và trên ảnh đại diện của bài viết.
function fb_like($content) {
return '<div class="fb-like" data-href="'.get_permalink().'" data-width="" data-layout="button" data-action="like" data-size="small" data-share="true"></div>' . $content;
}
add_filter('post_thumbnail_html', 'fb_like');
Kết quả chúng ta sẽ được như thế này

Chúc các bạn thành công, nếu có bất kỳ câu hỏi nào hãy comment dưới bài viết, tôi sẽ giải đáp. Goodluck
Bài viết khác